发表于: 2017-04-16 22:20:09
1 896
今天完成的事情:
1.完成任务14
2.买了本按照任务15要求买了本《javaScript高级程序设计》
明天计划的事情:
为明天的小课堂做准备
遇到的问题:
实现任务14表格页面的时候,要实现鼠标悬浮出现信息展示栏,考虑将信息展示栏在table下层,当鼠标放在table上方的时候,通过hover设置透明度来实现,考虑到这种方式太突兀。
所以就考虑将信息展示栏放在table下方,鼠标悬浮在table上的时候将信息从下方拉上来,但是由于table在屏幕缩小的时候尺寸会改变,导致下方不能很好的覆盖
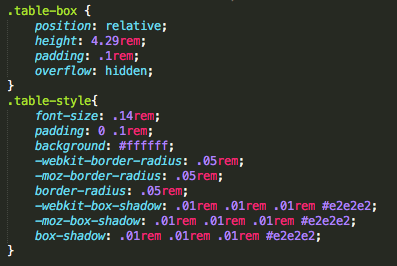
解决方法:在table外面加一层div,用来设置table大小,将盒子定高,使用overflow:hidden隐藏信息栏溢出的部分,即可。


收获:
javascript事件:在页面中使用JavaScript可以出发一些操作,比如点击弹出提示框等。
比如:
<button onclick=‘getElementById("demo").innerHTML=Date()'>现在的时间是??</button>
这是一个点击事件,点击页面中demo这个id的button的时候会取得当前的日期。
JavaScript中常用事件有






评论