发表于: 2017-04-16 22:00:31
1 801
今天完成的事情:
把任务四完成了,感谢师兄以及所有修真院的朋友给予的帮助,让我终于能完成任务四。首先我用自己的方式写了task.html,后来又参考官网上任务4的示例又写了一遍task4(2).html,代码我都放在了github上,服务器只上传了task4(2).html。
明天的计划:
继续学习任务五,并且以后争取每天写日报,不要等任务完成再写,每天记录才不会忘记自己学到的知识。
遇到的问题:
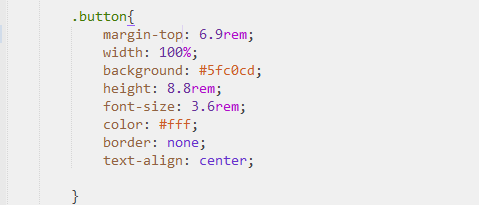
一样的代码,不知道为什么。<input type="submit" value="登录" class="button">,这一段,按钮会自动右移一定距离:

用margin-top: 6.9rem;不行,必须是 margin: 6.9rem 0 0 0;按理说达到的效果是一样的。
收获:
1、刚开始的时候由于不会再input表单中添加背景图片,于是直接引用图片的,后来在参考示例时看见了,需要注意的是,添加背景图片应该用background而不是background-image,不然会没有效果。
2、去掉input输入框的边框的代码是:border:0 none;去掉点击输入框时产生的蓝色边框的代码是:outline:none;或者可以使用伪类选择器消除。
3、今天知道,原来在自适应布局中,高度的自适应是不必要的。我试了一下确实很难实现。还是研究了一下,PC端是通过bottom:0;可以实现,移动端可以通过vh单位来实现,只是试验了一个简单的布局,还不确定是否稳定。
4、切图,参考示例的时候发现自己切图切的不好,又重新学习了一下,学会了切出透明背景的图。





评论