发表于: 2017-04-15 22:09:06
1 730
今天完成的事情:
完成任务14。
之前用css写的几个模块,改成了less,方便做任务15时的灵活调用。
今天完成的:学习步骤模块,优秀学员模块,职业信息模块,关键词模块,合作公司模块和栅格模块。
栅格模块,窗口宽度伸缩时,针对不同窗口宽度大小,用媒体查询来设置列(col-xx-)的宽度,如大于992px(col-md-)、大于768px(col-sm-)、小于768px(col-xs-)。和bootstrap的栅格基本一致,每行最多12列。为了使不满12列排在一行,用到了flex布局的justify-congtent:flex-start;,功能类似于float:left;。
less如果要用calc,直接像写css一样是不行的,如width : calc(100% - 30px);会被解析成width: calc(70%);。
要输出less不认识的语法,在字符串前加上~符号。如width : calc(~"100% - 30px");。
如果要把30px改成变量@diff,比较完美的是:width : calc(~"100% - @{diff}");,这样常用的开发工具不容易报错。
参考:https://zhidao.baidu.com/question/1669430887808135907.html
明天的计划:
任务14通过就开始15。
遇到的问题:
初步解决了文字在轮播图中的轮播行为。
方法:
1 将文字和每张img放在一起。
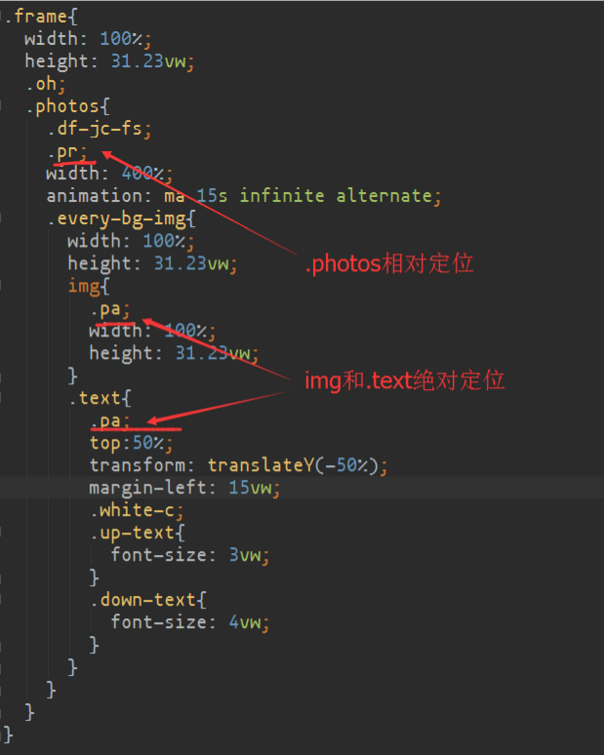
2 div(.photos)设置为相对定位,img图片和div(.text)设置为absolute定位,这样文字就显示在图片中了。
3 调整文字位置,这里用的是垂直设置(绝对定位)和margin-left。
HTML:
<div class="frame"><div class="photos"><div class="every-bg-img"><img src="../../images/home_page_bg_icon.png"><div class="text"><div class="up-text">作为你一个初级菜鸟,你是否想要了解</div><div class="down-text">50万年薪的程序员,都会哪些技能呢?</div></div></div><div class="every-bg-img"><img src="../../images/home_page_bg_icon.png"><div class="text"><div class="up-text">作为你一个初级菜鸟,你是否想要了解</div><div class="down-text">50万年薪的程序员,都会哪些技能呢?</div></div></div><div class="every-bg-img"><img src="../../images/home_page_bg_icon.png"><div class="text"><div class="up-text">作为你一个初级菜鸟,你是否想要了解</div><div class="down-text">50万年薪的程序员,都会哪些技能呢?</div></div></div><div class="every-bg-img"><img src="../../images/home_page_bg_icon.png"><div class="text"><div class="up-text">作为你一个初级菜鸟,你是否想要了解</div><div class="down-text">50万年薪的程序员,都会哪些技能呢?</div></div></div></div></div>
LESS:

收获:
栅格没有想象的那么复杂。





评论