发表于: 2017-04-14 23:29:55
1 555
今天完成的事情:
- 完成任务13
- 了解任务4要求
明天计划的事情:
完成任务14组件拆分,写自己的组件模块
遇到的问题:
组件和模块什么关系?什么区别?
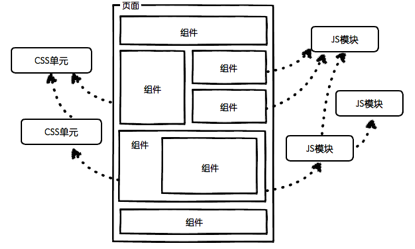
模块:在页面中,也可以将页面分为若干个不同的部分,比如header、footer、banner、iteam……这些功能区域就是模块,模块常常是抽象的。
组件:模块又由许多不同的部分,每个部分都需要有自己的样式,页面中可能很多地方都要用到这些样式,总体上这些样式没有比较大的差异,这样的部分称模块,模块通常是具体的,指明元素或者对象的样式。

关系:模块包含组件,组件构成模块,模块产生功能,功能对应用户。

收获:
关于组件和模块化:
- a) 之前并没有组件和模块的概念,只是在写样式的时候将页面中固定常用的样式写成类:
.bg-color{background-color: #f00ff1;}
.margin-center{margin:0 auto;}
.go-left{float:left;}
b) 如果页面中存在样式类似的样式,比如两个button,如果仅仅是颜色或者字体的差别,可以单独一个类写出来:
.btn-style{
width: 3rem;
height: 1rem;
border: 0;
outline: none;
}
在使用的时候可以单独知道其他样式即可:
<button class=“btn-style color-red go-left”>click on</button>;
c) 类似这样的样式一般写在一个public的css文件里面,这个文件里面包括公共头,公共尾样式,重置样式(后面考虑将重置样式单独写在一个css样式表中);
d)上述是之前的做法,这些仅仅是一些样式的类而已,在分析任务14的时候,发现仅仅如此会有很大的局限:任务14中大量用到了栅格。所以在拆分组件的时候不应该仅仅将样式拆分出来,还应该写出自己的布局样式,比如栅格,写出自己的栅格可以大大加深对栅格的理解,并且在以后可以运用自如。
e) 关于任务14:其实任务14并不是要求对组件的拆分多么合理,代码的优化多么完美,只是熟悉一个思路,掌握一种方法,近可能做到更好,在以后的工作中要严格要求自己,不断提升代码质量才是精进之道。





评论