发表于: 2017-04-14 22:16:12
1 742
今天完成的事情:
1.更改task6中错误地方,缩小界面省略问题,重新写下拉菜单,调整底部按钮
2.完成task7第一个界面
3.查看了HTML5 和CSS3新特性,还没有应用。
4.再次看了一些关于bootstrap的应用知识。
明天计划的事情:
1.task7第二个界面任务
2.继续学习些PS
遇到的问题:
1.昨天task6中下拉菜单使用的bootstrap中预定的,采用的是button+ul的方式(直接调用,还不会更改样式,下拉选项与菜单宽度不同),今天重新用select写了下拉菜单。
2.task7中打算应用一些bootstrap中的字体图标,但是应用后无法调整文字图标的大小。后续继续看一下bootstrap。
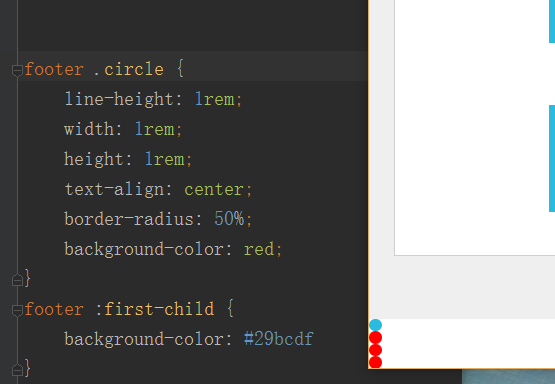
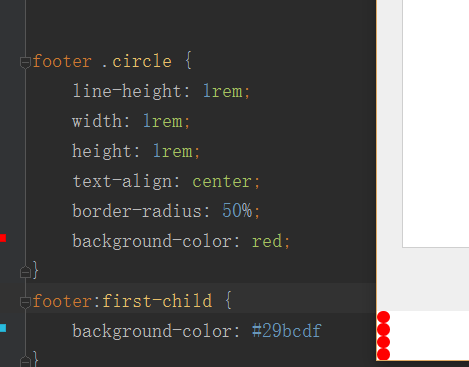
3.task7第一个界面的下部四个圆形,采用了序选择器,但是在应用过程中出现了问题,footer和:first-child中间需要添加空格,才会产生样式,查看W3C并没有看到相关的规定,不知道原因是什么。


收获: 看懂的知识并不代表会使用,有些之前用过的知识点也出现了遗忘,还是要经常使用才能牢记。





评论