发表于: 2017-04-14 22:12:14
1 782
今天完成的事情:1.完成CSS任务13-15。
2.学会使用css动画写一个最简单的轮播图。
明天计划的事情:之前js任务4中的静态页面中的元素是自己事先加上去的,明天准备用js代入这些标签进去。
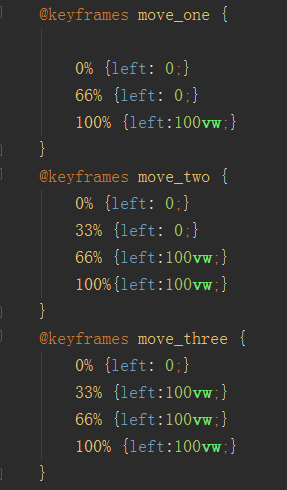
遇到的困难:关于如何使用css写一个简单的轮播图。花了一上午的时间,才完成轮播图的制作。事先用3张图片,都使用绝对定位position:absolute;left:0;使这3张图片能够在一个地方,然后再根据css3动画中的animation属性来调用@keyframes方法(相当于js中的函数),分别对3张图片的@keyboard方法设为

这样就能实现3张图片依次移动。但是播到最后会有个空白区域,所以往最后的网页中添加第一张播放的图片,将然后固定在底部,就能完成轮播图操作。轮播图html代码如下:
<div class="banner">
<img src="task8/task8-1-3.jpg">
<img src="task8/task8-1-1.jpg">
<img src="task8/task8-1-2.jpg">
<img src="task8/task8-1-3.jpg" id="one">
</div>
收获:
学会css3中的animation和@keyframes规则.animation语法如下
{animation:animation-name time infinite;}
animation-name指的是@keyframes中的name,time指的是一周期需要多长时间,infinite指的是无限循环。





评论