发表于: 2017-04-14 21:07:53
1 769
因为前两天比较忙,知道连着三天都翘课可不行,今天无论如何抽了一点时间学习。
今天完成的事情:
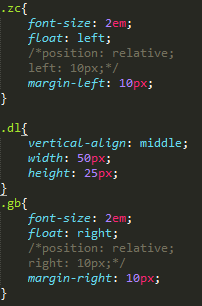
完成了header,做到注册、登录和关闭分别居于左中右,并垂直居中。
明天计划的事情:
input,完成任务。
遇到的问题:
登录无法水平居中,text-align:center和margin:0 auto;都不行,后发现是设置错了位置,改在其父元素身上,解决。垂直居中,模糊记得可以设置父元素的高和行高一致到达效果,但自己没写出来,上网搜索之后解决问题。切图时,登录像素太大,设置了小号宽高。
 注册和关闭可用定位,发现设置margin也可以实现同一效果。
注册和关闭可用定位,发现设置margin也可以实现同一效果。
收获:
vertical-align: middle;这个属性是新知识,也许是我以前遗漏了,设置元素在父元素显示为垂直居中。因为img无法用高和行高一致实现垂直居中。





评论