发表于: 2017-04-13 21:48:09
2 547
今天完成的事情:
重改了任务13未通过审核的错误。
任务14开始拆分组件,写完了header。
学习到了响应式导航条的制作。
方法:
1 导航条未折叠时,显示四个导航键,并在第一个导航键之前做一个隐藏的按钮。这样当前显示的就是下图:

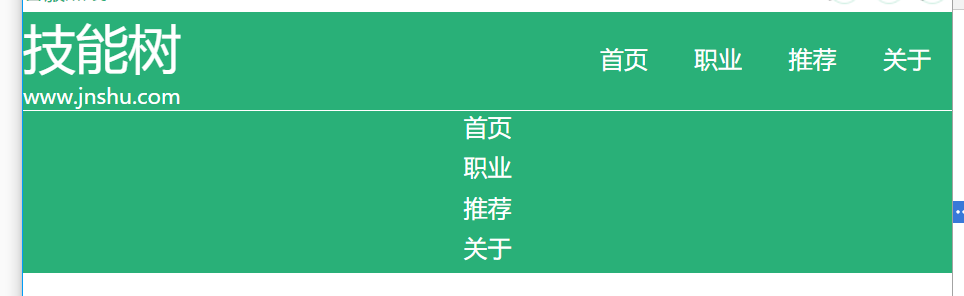
2 使窗口宽度变小到某个程度时,用媒体查询来做:隐藏这四个导航键,并显示步骤1的隐藏按钮。效果如下:

3 在整个导航条下方,在html中添加弹出式菜单的代码,横向占满整个窗口宽度,并设置为隐藏不可见。
4 用js获取点击步骤1中的按钮点击事件。当点击一次按钮时,根据弹出式菜单是否是可见的状态来用js设置样式。如果弹出式菜单display为none,则设置它为可见,否则设为不可见。
明天的计划:
至少完成任务15第一个页面。
遇到的问题:
导航条点开折叠菜单后,无论窗口宽度拉多大,本该消失的折叠菜单还在,暂时未想出办法。

收获:
对css架构多了一些认识。





评论