发表于: 2017-04-13 21:44:12
2 600
如何使用IconFont?
1.背景介绍
什么是iconfont?Iconfont.cn是由阿里巴巴UX部门推出的矢量图标管理网站,也是国内首家推广Webfont形式图标的平台。网站涵盖了1000多个常用图标并还在持续更新中,Iconfont平台为用户提供在线图标搜索、图标分捡下载、在线储存、矢量格式转换、个人图标库管理及项目图标管理等基础功能。我认为iconfont可以理解为定制的图标字体。
2.知识剖析
(1)@font-face是什么?
@,即at-rule是一个声明,为CSS提供执行或怎么表现的指令。每个声明以@开头,后紧跟一个可用的关键字,这个关键字充当一个标识符,用于表示CSS该做什么。这是一个通用的语法,尽管每个at-rule有其它语法变体。常规规则如下:@[KEYWORD](RULE)
@font-face这个规则允许在web页面上加载自定义字体,对自定义字体有不同程度的支持,但是这个规则接受语句创建和提供这些字体。
@font-face {
font-family: 'MyWebFont';
src: url('myfont.woff2') format('woff2'),
url('myfont.woff') format('woff');
}
(2)<br>-moz-对应 Firefox,<br>
-webkit-对应 Safari and Chrome<br>
-o- for Opera<br>
-ms- for Internet Explorer<br>
上面这些前缀是为了处理不同浏览器之间的兼容问题,现在最新版的浏览器基本都支持css3 基本都不用写前缀 ,写前缀是为了向前兼容老版本的浏览器而已。
(3)<br>-webkit-text-stroke-width: 0.2px;/*对图标边缘进行描边*/<br>
-webkit-font-smoothing: antialiased;/*对字体进行抗锯齿渲染*/<br>
3.常见问题
(1)如何使用iconfont?<br>
(2)字体图标在pc端的chrome浏览器下会出现严重的锯齿;<br>
(3)字体图标在safair或chrome浏览器下被加粗<br>
4.问题解决
1.如何使用iconfont?
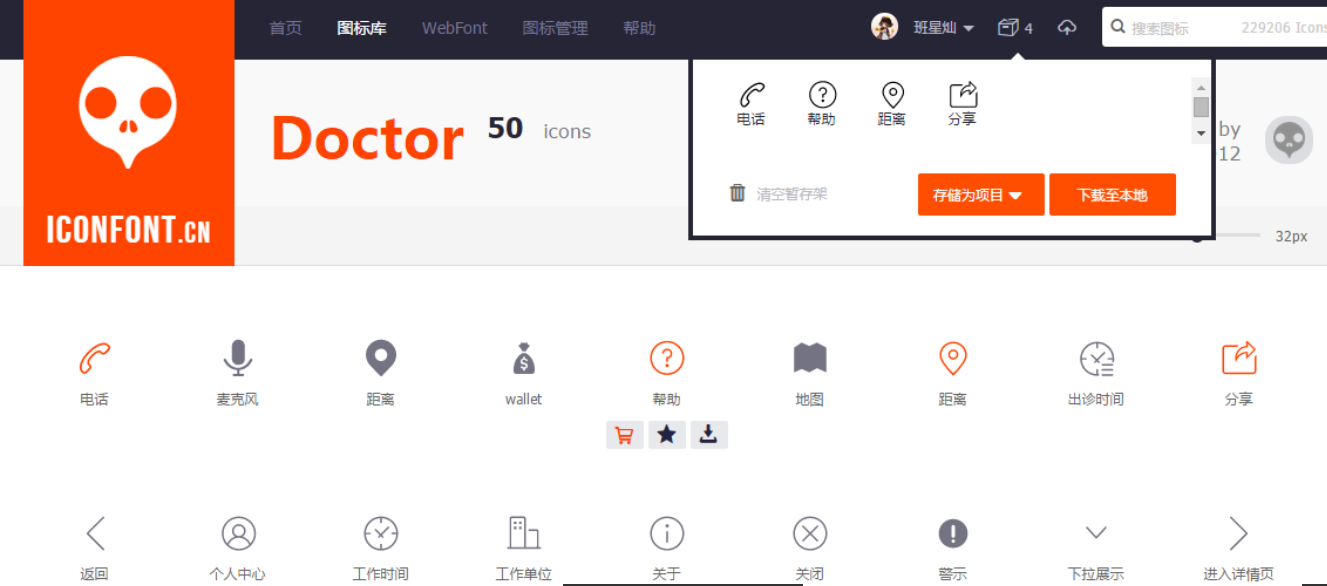
(1) 首先在Iconfont-阿里巴巴矢量图标库上面将你需要的图标点击购物车按钮加入“暂存架”

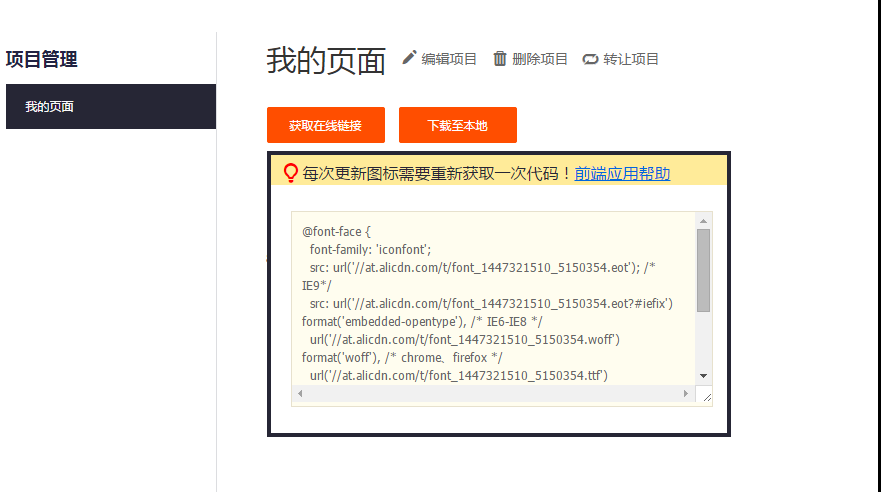
(2)选择完所有要用的图标后“存储为项目”,给它命名。然后在“图标管理”-“图标应用项目”中找到这个项目,获取在线链接,把里面的代码复制到CSS中。

(3)在HTML中需要使用到图标时,使用iconfont类名。
<i class="iconfont" > </i>
里面写上你想用的图标下面的Unicode
(4)然后你可以通过控制iconfont类的属性改变图标的样式,比如:
.iconfont{
font-family:"iconfont";
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
padding-left:20px
}
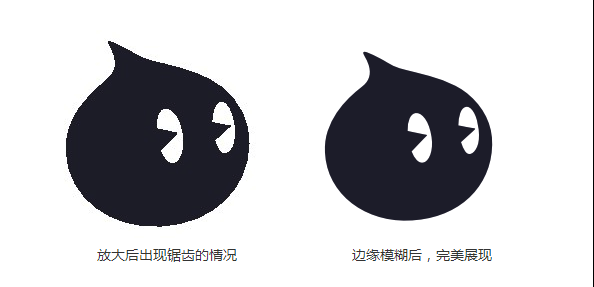
2.字体图标在pc端的chrome浏览器下会出现严重的锯齿;

出现以上现象可以对字体图标的边缘进行模糊;(只支持webkit内核浏览器,参数数值不宜设置得很大,这会带来图标加粗的问题)
-webkit-text-stroke-width: 0.2px;
3.字体图标在safair或chrome浏览器下被加粗

以上现象是由于字体图标存在半个像素的锯齿,在浏览器渲染的时候直接显示一个像素了,导致在有背景下的图标显示感觉加粗;所以在应用字体图标的时候需要对图标样式进行抗锯齿处理,CSS代码设置如下:
.iconfont{-webkit-font-smoothing: antialiased;}
5.编码实战
@font-face {
font-family: 'iconfont'; /* project id 276986 */
src: url('http://at.alicdn.com/t/font_kyij91mldnc7syvi.eot');
src: url('http://at.alicdn.com/t/font_kyij91mldnc7syvi.eot?#iefix') format('embedded-opentype'),
url('http://at.alicdn.com/t/font_kyij91mldnc7syvi.woff') format('woff'),
url('http://at.alicdn.com/t/font_kyij91mldnc7syvi.ttf') format('truetype'),
url('http://at.alicdn.com/t/font_kyij91mldnc7syvi.svg#iconfont') format('svg');
}
.iconfont{
font-family:"iconfont";
font-size:400px;
font-style:normal;
color:red;
-webkit-text-stroke-width:0.2px;
-webkit-text-stroke-color:yellow;
-webkit-font-smoothing:antialiased;
text-shadow: 25px 25px 25px #FF0000;
}

6.扩展思考
是否可以上传图标呢?下面是图标生成工具的链接
http://www.iconfont.cn/help/platform.html
7.参考文献
https://www.zhihu.com/question/25952487知乎:阿里巴巴iconfont怎么是正确的使用方式?
http://www.iconfont.cn/plus阿里巴巴iconfont
8.更多讨论
还有什么别的途径可以使用小图标?
1.雪碧图
2.bootstrap图标库
more:......
PPT链接:https://ptteng.github.io/PPT/PPT/css-05-%20iconfont.html#/
视频链接:https://v.qq.com/x/page/k0393umbkg9.html





评论