发表于: 2017-04-12 23:51:15
1 789
今天完成的任务:
1,完成了task7,修改了之前的一些bug。
2,开始写task8-1,完成了sprite图的制作并应用到了task中,尝试使用bootstrap栅格系统写响应式布局。
明天计划的任务:
1,学习bootatrap导航栏组件,学习轮播图的制作。
2,至少完成task8-1。
遇到的问题:
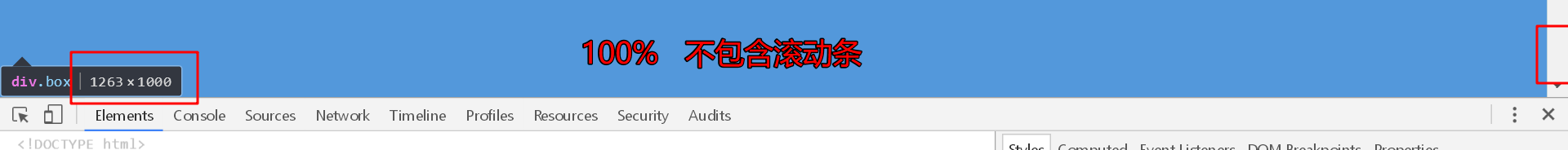
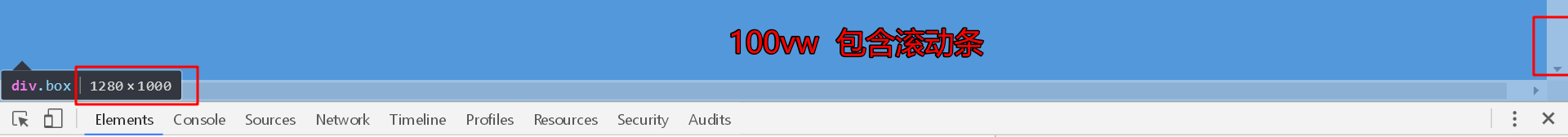
1,在task7-2中,使用了vw单位,以前以为vw和父元素是根元素的%值完全相同,使用时发现了问题,如图:


因此使用vw时需要小心。
2,float元素不会撑开父元素,若需要撑开父元素,可使用已下方法:
a.父元素设置overflow以及zoom。
b.父元素也是设置浮动效果,此方法有个缺陷是,父元素的宽度需要设置。
c.在添加一个子元素,并设置clear:both;样式。
3,在task7-2中,需要在鼠标hover在a上时,显示出b,a和b的父元素是box,他们分别位于box的上下两侧。

将b关联到a中,也就是说a需要包含b的一部分,我的解决方法是给b设置负的margin-top,再设置正的padding-top,这样b就像延长了高度,其原来位置也不会变。
4,opacity会让其子元素全部透明,且子元素无法重置,可用rgba解决。
5,visibility:hidden和opacity:0都能隐藏元素且隐藏处位置留白,但在:hover中设置visibility:visiable无法再重新显示,opacity可以。
收获:
如上。





评论