发表于: 2017-04-12 23:01:29
2 823
今天完成的事情:
1、完成了任务一的交互效果
明日计划:
1、再总结一下任务一中的问题
1、把任务一中的中的知识点在高程上仔细看一遍(也许一天不够咯)
2、下载一下桌游精灵游戏,了解一下它的规则
遇到的困难:
1、一开始把js文件放在head标签里了,经常运行不了,后来放在body中就没有出现类似问题了
2、在获取任意颜色值时,有几种方法
a.用十六进制数
function bg2(){ return '#'+Math.floor(Math.random()*0xffffff).toString(16); }其中toString(16)是把一个数值转换成一个用十六进制表示的字符串
但是这种方法最后颜色出不来,没弄清楚原因。明天再看下
b.用rgb
var r=Math.floor(Math.random()*256); var g=Math.floor(Math.random()*256); var b=Math.floor(Math.random()*256); return "rgb("+r+','+g+','+b+")";这里最后返回的那个值,也就是rgb括号里面那一堆东西没怎么看懂,说是字符串的连接,明天再去仔细看下相关知识点。
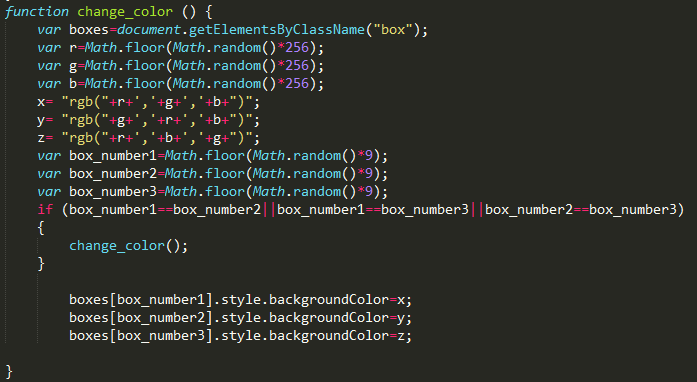
3、测试的时候发现有时会有4个格子改变颜色,甚至会有5个格子改变颜色,后来通过断点调试,知道问题在哪儿了,最后也解决了,可是还是不能很好地解释问题出现的原因,代码一开始是这样的
没网了,只能用手机大概描述一下,这里的if语句是为了不让三个格子产生重复,只显示两个格子甚至一个格子。当change-color函数结束时,三个box-number会再重置一次,如果三个数字中出现相同数字就会再次调用change-color,并且之前已经变换颜色的格子不会消失,这样就出现了多个格子。
解决办法是给if后面变换格子颜色的三行代码外面套上一个else。
4、最后清除定时器的时候,是用的一个函数,一开始是这样写代码的(这里为了方便删了一些东西)
var t;
function start() {
t=setInterval("change()",1000);
}
function stop() {
window.clearInterval(t);
oringin_color();
}
一开始把t的定义与赋值都放在了stop函数里面,点击停止按钮setInterval函数就是停不下来,后来改为全局变量了就搞定了。对了今天看到一个师兄的代码,是在一个函数里定义,另一个函数
里使用,不知道为什么可以执行,刚开始学还是有很多不懂啊。
5、其实上面都是一些主要问题,刚开始写js代码,很多小的地方都好容易出错,多写多练就好了吧。
收获:手机上写确实不太方便,而且有点晚了,明天看完书一起总结
ps:额,我是不是该快点把css任务审核完,转js班级了,这么一说,我突然发现自己任务十还没改呢……






评论