发表于: 2017-04-12 00:20:49
2 902
【今天完成的事情】
1、在纸上按照一开始想的也写出来的class名捋了一遍BEM,改了一点名称。
2、搜索和查找reset和normalize的区别。
有篇文章:《About normalize.css》http://nicolasgallagher.com/about-normalize-css/
有对应的前辈翻译:《来,让我们谈一谈 Normalize.css》http://jerryzou.com/posts/aboutNormalizeCss/
【明天计划的事情】
任务14试试。
【遇到的问题】
重新再看看代码。三个页面都是有page header main三块。另外两个页面有footer。有两个页面的header由两边图片中间文字组成,也是拿过来就可以用,改改图片路径和文字内容就可以。footer也差不多是这样。一个按钮就不设置float,两个按钮就设置float,可能多个按钮就设置inline-block吧。设置了一大堆颜色的变量也是直接用。
页面之间有可以通用的块或者块名称:page
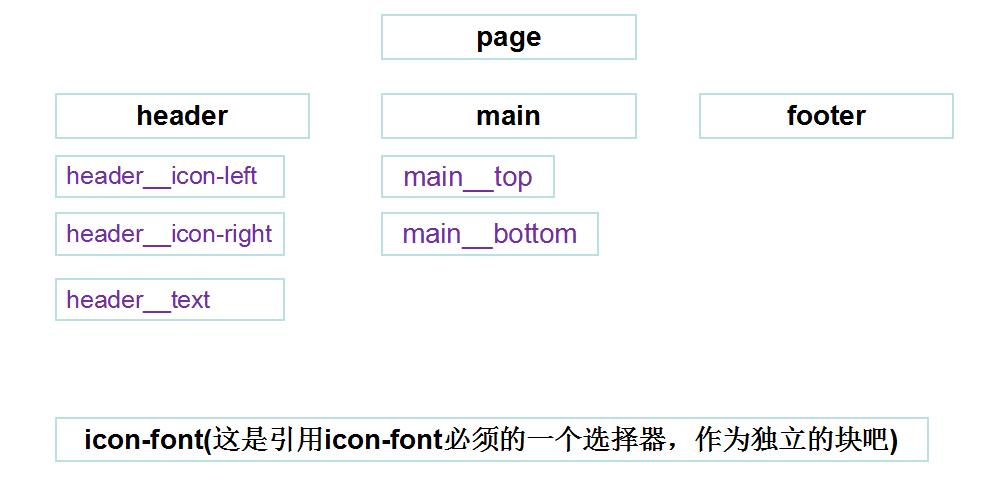
详情如下(黑色是B,紫色是B+E,红褐色是B+E+M):
相对通用的:

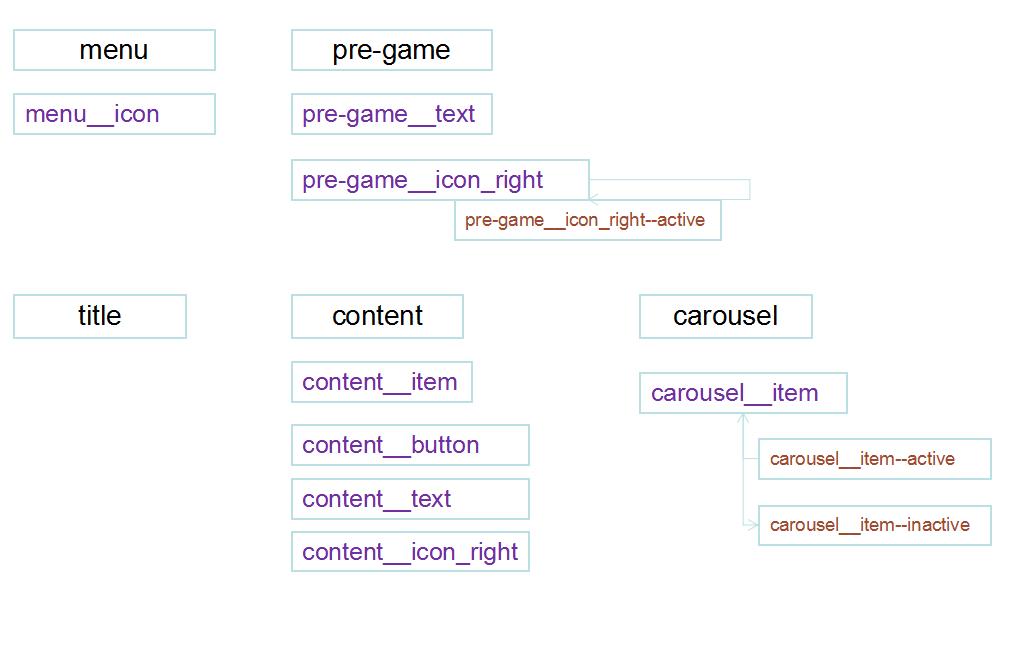
页面1:

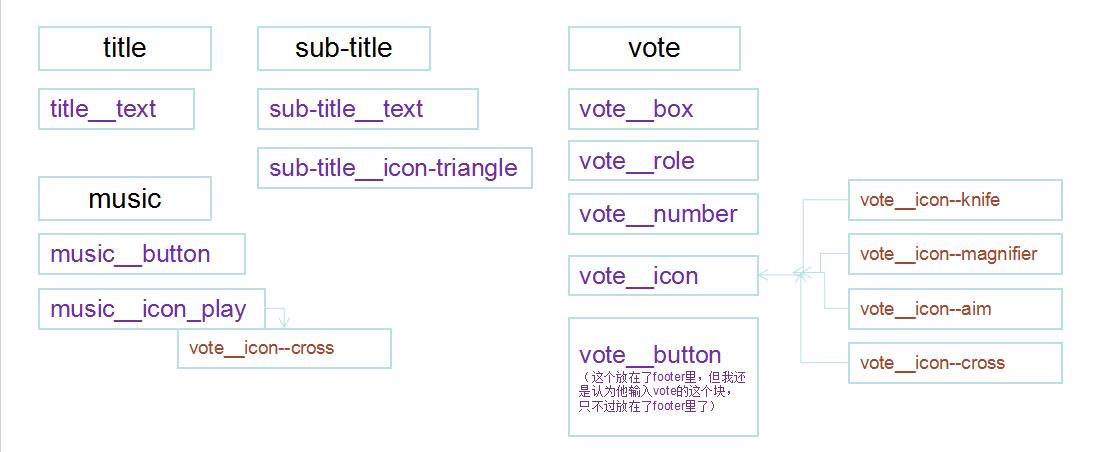
页面2:

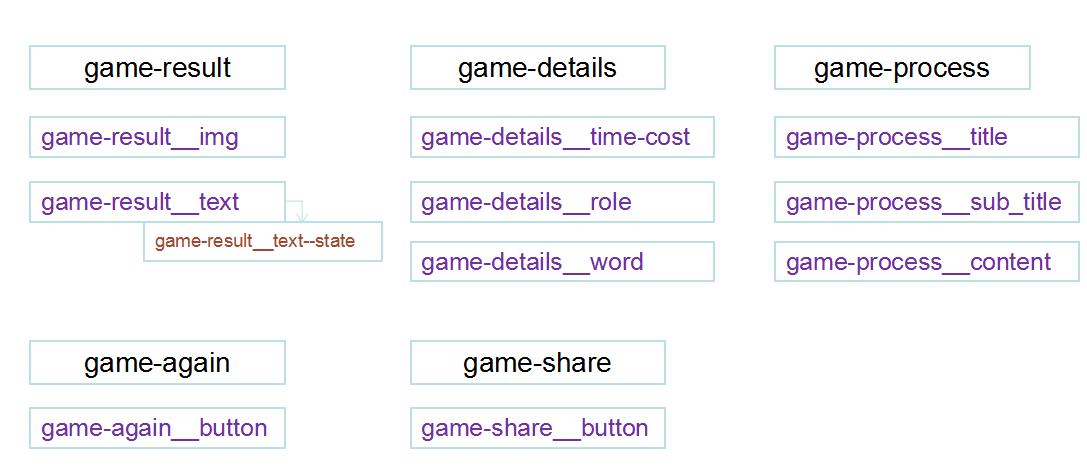
页面3:

整理下来发现逻辑还是不严密啊,尤其那种针对内容的命名似乎并没有什么复用性,但是还没想到怎么改。。
【收获】
1、这次重写任务7让我对text-align:center;这个属性值以及对百分比作为单位的使用印象深刻。这个属性值让字体居中显示,也可以让子元素的图片居中显示。跟width和padding搭配使用都挺好,但是为了自适应最好是用百分比。用vw也可以,不过像我这样设置了页面最大640px,用vw可能比较费劲。
2、header里面的字体和图片有时候感觉不是中间对齐的,是顶对齐的,可以把这个文字设置一个line-height值,这个值可能是相对于这一行inline-block吧,对我这种学得不大熟的人来说的啊,设置的时候不可避免会用“试”各种值,然后保存浏览器刷新去看效果。(对css理解特别透彻的人不会有这种问题)。
3、关于reset和normalize的区别:主要区别上面提到的文章已经讲得很清楚啦。分享一下今天看他在github上的项目的第一眼感受,似乎一直有人维护,我刚刚竟然看到last commit 3 hours ago。
(又不小心过了时间,可能明天日报又需要写到这篇日报下了。)
4月12日
【今天完成的事情】
今天就读了一些思想教育的文章:
《助力程序员成功的好习惯》、《2017年程序员需要面对的7个改变》、《12年程序员职业生涯得到的12个经验教训》、《如何大幅提升编程能力,就是这么easy》《【修真院“善良”系列之十六】代码结构中Dao,Service,Controller,Util,Model是什么意思,为什么划分》
任务只是看了一些关于划分块的介绍。
【明天计划的事情】
明天要做任务啦。。。
【遇到的问题】
每天要进入任务状态重复要做一些事,打开Photoshop的设计图,打开sublime(用来写日报,记录一些点),打开webstorm写代码,打开VPN,打开谷歌、ie、火狐浏览器,打开官网看看,打开nginx配置手机可访问。打开有道(抓词读英文文档)。打开任务文件夹、工具文件夹、日报文件夹。每天都要这样开,我就想用win7的睡眠模式,但是呢,睡眠了之后不能关电源,主机还时不时启动一下。。
【收获】
读的文章大都提到一个重复的内容,就是编写具备可读性、具有结构的代码。





评论