发表于: 2017-04-11 23:51:43
1 711
今天完成的事情:
提交了task6,并完成了task7,的task7-1,task7-3。
明天计划的事情:
完成task7,并开始task8。
遇到的问题:
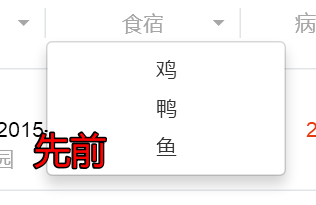
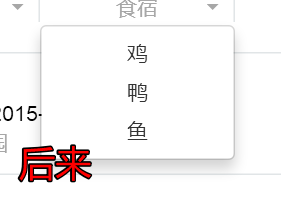
1.在进行task6时,有一个下拉菜单,我需要将下拉菜单的宽度调整到与按钮的宽度相同,如图:


最初调整时并没有效果,后来调试时发现是因为bootstrap默认了下拉菜单.dropdown-menu的min-width属性,于是我在.dropdown-menu后又重置了min-width属性,但没有效果,怀疑是bootstrap的优先级高,于是我设置了!important提高优先级,这下起作用
了。
2.红框处是一个字宽度的空格,可以饭别使用4个 ;插入空格处解决。

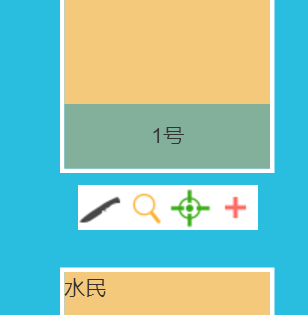
3.对于task7-2的一个垂直居中问题不知道怎么办,明天再看看师兄的日报。
如图需要让小方块在两个大方块之间垂直居中,小方块的高度和大方块之间的距离都会自适应,随屏幕宽度变化而改变。
收获:
完成的任务链接如下:
task7-1 http://59.110.174.154/task/task7/index.html
task7-3 http://59.110.174.154/task/task7/result.html
2222222





评论