发表于: 2017-04-11 21:18:57
2 1289
[说明]今天因为看到了前端的js页面和html页面,觉得有必要熟悉一下他们的基本语法,所以花了一天的时间去复习巩固了一下(之前学习过),包括html语法,css语法,javascript语法,对象、BOM(浏览器对象模型),json(javascript 对象表示法) PS:了解的只是基本用法,大概能看到简单的语句,达不到实用的程度。
一:今日完成
1)HTML
标签,元素和属性
标题 段落 粗体 斜体 删除效果 下划线
各种框框和按钮
-----------------
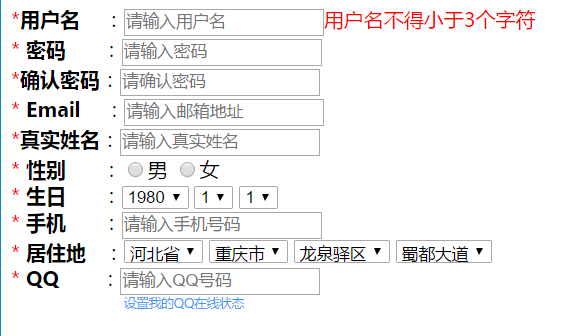
模仿一个页面注册实现
<form medth="post">
<font color="red">*</font><b>用户名</b> :<input type="text" size="20" placeholder="请输入用户名"><font color="#FF0000">用户名不得小于3个字符</font><br/>
<font color="red">*</font> <b>密码</b> :<input type="password" size="20" placeholder="请输入密码"><br/>
<font color="red">*</font><b>确认密码</b>:<input type="password" size="20" placeholder="请确认密码"><br/>
<font color="red">*</font><b> Email</b> :<input type="text" size="20" placeholder="请输入邮箱地址"><br/>
<font color="red">*</font><b>真实姓名</b>:<input type="text" size="20" placeholder="请输入真实姓名"><br/>
<font color="red">*</font><b> 性别</b> :<input type="radio" size="20" value="男">男
<input type="radio" size="20" value="女">女<br/>
<font color="red">*</font><b> 生日</b> :<select>
<option>1980</option>
<option>1981</option>
<option>1982</option>
</select>
<select>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
<select>
<option>1</option>
<option>2</option>
<option>3</option>
</select><br/>
<font color="red">*</font><b> 手机</b> :<input type="text" size="20" placeholder="请输入手机号码"><br/>
<font color="red">*</font><b> 居住地</b> :<select>
<option>河北省</option>
<option>四川省</option>
<option>湖南省</option>
</select>
<select>
<option>重庆市</option>
<option>北京市</option>
<option>湖南市</option>
</select>
<select>
<option>龙泉驿区</option>
</select>
<select>
<option>蜀都大道</option>
</select>
<br/>
<font color="red">*</font><b> QQ</b> :<input type="text" size="20" placeholder="请输入QQ号码"><br/>
<font color="#3399FF" size="-4" style="margin-left:90px;">设置我的QQ在线状态</font>
</form>

2)CSS
css的语法
selector {property: value}
即 选择器{属性:值}
学习css即学些有哪些选择器,哪些属性以及可以使用什么样的值
各种布局(头晕)
-----------------------------
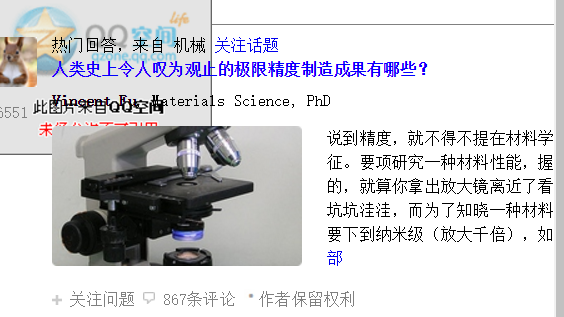
模仿页面实现
<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8">
<title>21.作业 </title>
<style>
body{
font-family:宋体;
}
.heading{ /* 设置一个样式:头部*/
border-bottom: 1px solid gray; /*设置其拥有下划线的属性*/
font-size:13px; /*设置 字体的大小规格*/
color:#666666; /*设置 字体颜色*/
height:30px; /*设置 高度(长度)*/
width:600px; /*设置 div 的左右宽度*/
margin-bottom:10px; /*设置外下边距的距离*/
}
.right{
float:right; /*设置向右浮动*/
}
.touxiang{
position:relative; /*设置为相对定位;占好位置*/
/*border:1px solid lightgray; /*设置边框(可看到该div位置方便设置)*/
font-size:13px;
color:gray;
width:40px; /*设置宽度*/
height:225px; /*设置高度*/
margin-bottom:10px; /*设置外下边距*/
}
.renqi{
position:absolute; /*绝对定位*/
top:50px;
left:1px;
z-index:-1; /*设置图片下沉*/
}
.zhuti{ /*文章的头部主题·类命名。*/
/*border:1px solid red;*/
position:absolute;
top:48px;
left:60px;
font-size:13px; /*字体大小*/
width:537px; /*类的宽度*/
height:60px; /*高度*/
}
.wenzhang{ /*文章命名*/
/*border:1px solid lightblue;*/
font-size:13px; /*字体大小*/
position:absolute; /*绝对定位*/
top:120px;
left:60px;
width:545px;
height:180px;
line-height:150%; /*字体行间距*/
}
#ziti{ /*一次性*/
color:black;
margin-top:10px;/*外边距*/
}
.float{ /*浮动*/
float:left; /*向左*/
margin-right:20px; /*右外边距*/
}
a{
text-decoration:none; /*超链取消下划线*/
}
.wenmo{ /*文章结尾*/
position:absolute;
top:250px;
left:60px;
font-size:13px;
/*border:1px solid red;*/
width:537px;
height:20px;
color:gray;
}
.weiba{
border-top:1px solid lightgray;
width:600px;
height:25px;
}
</style>
</head>
<body>
<div>
<img src="http://a1.qpic.cn/psb?/V11nhuMV01tZE0/C7h246*ZcBLo9hzG7UL2FO5*UX.1UxYWuMAhSu8B98I!/b/dFYBAAAAAAAA&bo=EAAOABAADgADACU!&rf=viewer_4">
<b>最新动态</b>
<div>
<img src="http://r.photo.store.qq.com/psb?/V11nhuMV01tZE0/56U8phBbcwpYSkPPJ7QrZmFdvCawftXkMBvfmy5agZY!/r/dFUBAAAAAAAA">设置
</div>
</div>
<div>
<img src="http://r.photo.store.qq.com/psb?/V11nhuMV01tZE0/QSA6rQDpXA3fNDCM49entEDefV4zIau6TNoePTcfYO0!/r/dFUBAAAAAAAA" width="40px" height="40px">
<p style="text-align:center">6551</p>
<div>
<img src="http://r.photo.store.qq.com/psb?/V11nhuMV01tZE0/r*76yTP59zqkIlqBzRJgkMy5MbN*gluSZ.y5pRGTPkc!/r/dGcBAAAAAAAA">
</div>
</div>
<div>
<div>热门回答,来自 机械 <a href="#">关注话题</a>
<div ><img src="http://r.photo.store.qq.com/psb?/V11nhuMV01tZE0/IaOZlo.E0tIYelSEBp4UgOA5H09fXmXykeonr7lNcPY!/r/dGYBAAAAAAAA"></div>
</div>
<div style="color:blue; font-size:13; margin-top:5px"><b>人类史上令人叹为观止的极限精度制造成果有哪些?</b></div>
<div id="ziti"><b>Vincent Fu</b>, Materials Science, PhD</div>
</div>
<div>
<img src="http://r.photo.store.qq.com/psb?/V11nhuMV01tZE0/qU5ErT39cp4OwnO3k06rFPkwZ.4kshQYGadkqa7yqaU!/r/dGcBAAAAAAAA">
说到精度,就不得不提在材料学中最重要的一个方面:表征。要项研究一种材料性能,握在手里把玩时远远不够的,就算你拿出放大镜离近了看,也只能看到表面的一些坑坑洼洼,而为了知晓一种材料的纤维结构,科学家至少要下到纳米级(放大千倍),如果要获得更深... <a href="#">显示全部</a>
</div>
<div>
<img src="http://r.photo.store.qq.com/psb?/V11nhuMV01tZE0/cAMbY9hWCA5.bYXyVYa4KRIf2xQr3SydLZyk86spTKA!/r/dGcBAAAAAAAA"> 关注问题
<img src="http://r.photo.store.qq.com/psb?/V11nhuMV01tZE0/0l*h9dg0EiNGIUnbk34R.7iEFHbq0sf99gvquV8qaXc!/r/dFYBAAAAAAAA"> 867条评论
<img src="http://r.photo.store.qq.com/psb?/V11nhuMV01tZE0/0IscZeK52oGFbdOWirsnBMNavVxlobY.GkTLyx.x3*Q!/r/dFUBAAAAAAAA">作者保留权利
</div>
<div></div>
</body>
</html>

3)JAVASCRIPT
JavaScript用于网页和用户之间的交互,比如提交的时候,进行用户名是否为空的判断。
完整的javascript由语言基础,BOM和DOM组成。
五种基本对象和自定义对象
------------------------------
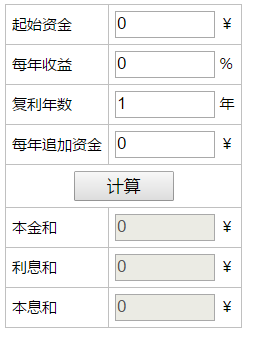
模仿页面实现
<style>
table{
border-collapse:collapse;
}
td{
border:1px silver solid;
padding: 5px;
font-size:12px;
}
input{
width:80px;
}
</style>
<table>
<tr>
<td>起始资金</td>
<td><input type="text" id="initMoney" value='0'> ¥</td>
<tr>
<td>每年收益</td>
<td><input type="text" id="rate" value='0'> %</td>
</tr>
<tr>
<td>复利年数</td>
<td><input type="text" id="year" value='1'> 年</td>
</tr>
<tr>
<td>每年追加资金</td>
<td><input type="text" id="each" value='0'> ¥</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="button" value="计算" ></td>
</tr>
<tr>
<td>本金和</td>
<td><input type="text" id="sum1" disabled="disabled" value='0'> ¥</td>
</tr>
<tr>
<td>利息和</td>
<td><input type="text" id="sum2" disabled="disabled" value='0'> ¥</td>
</tr>
<tr>
<td>本息和</td>
<td><input type="text" id="sum3" disabled="disabled" value='0'> ¥</td>
</tr>
</table>

4)BOM
BOM即 浏览器对象模型(Brower Object Model)
浏览器对象包括
Window(窗口)
Navigator(浏览器)
Screen (客户端屏幕)
History(访问历史)
Location(浏览器地址)
5)JSON
JSON JavaScript 对象表示法(JavaScript Object Notation) 是一种存储数据的方式。
创建JSON对象
访问JSON对象
创建JSON数组
访问JSON数组
JSON对象与JavaScript对象
字符串转为JSON对象
二;明日计划
明天再稍微了解一下 AJAX,JQuery , BootStrap(真的只是了解)
三:疑难问题
因为前端语言都是所见即所得,对着网上的教程很少出问题,,
四:思考总结
看到js的语法时候发现和java是有一点点相似的地方的,,





评论