发表于: 2017-04-11 08:23:17
1 787
04日报补交
今天完成的事情:
1. 看了几篇有关于finite-state mechine 的文章看了一天, 因为之前没有接触过这一块儿的内容,所以看得很慢。
文章分为三篇,
2. 修改了前面的数据的传递方式, 现在用对象. 分别传递
index
die
shenfen
day
作为需要用到的数据
3.
明天计划的事情:1. 完成需要完成的部分
遇到的问题:
代码中还需要增加的部分
1. 让不应该被点击的部分保持不可点击状态
2. 在跳转回主页面时, 让下一个页面进入可点击状态
3. 在第二天时增加div.(show?), 并让除第一个按钮之外的按钮进入不可点击状态(toggle)
4. 在进入kill和vote界面时, 保留原本的玩家数并让已经死去的玩家灰掉
收获:
1. pointer-events: none;用于禁用鼠标点击
2. 熟练了页面之间的数据的传递
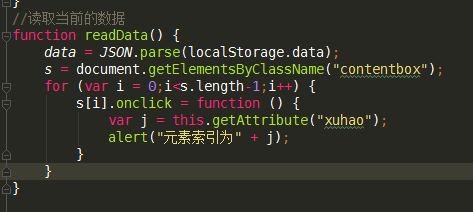
3. 对元素设置和获取属性, 可以用于判断是哪一位玩家被杀害, 并使用读取到的数据改变data值
get

4. .png)
.png)
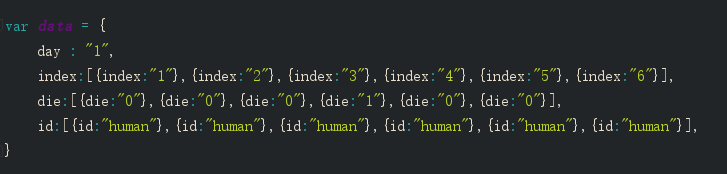
5. 定下来了用一个对象用作存放数据的地址而不是用单独的数组, 这样方便在页面间传递数据时候的方便。
创建的对象如以下格式

.png)
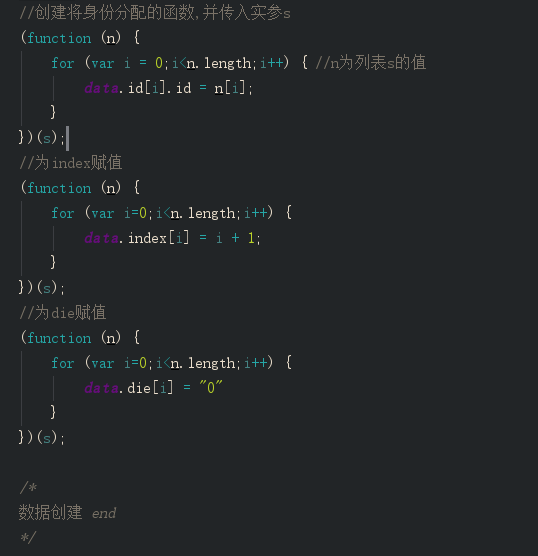
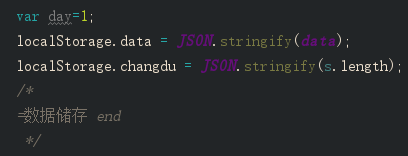
6.并创造了相应的定义初始值的函数
.png)

在考虑要不要把初始化设置为对象的方法。
.png)

7. 在看js的对象部分, 更正了之前用 .运算符 去更改对象的值的行为,





评论