发表于: 2017-04-11 00:48:07
1 784
说来惭愧,从愚人节开始就没有写日报了,这期间发生了很多事情,包括工作、感情、生活等等各方面的因素,导致我没心思学习。当然,我知道这并不能成为借口,因此,在中断了十多天的学习后,我继续开始我的修真之旅。
最近因为工作原因,我对人生未来的职业规划有了新的认识和打算,我打算报深圳分院线下班,为自己人生去打开另一扇门。
-----------------------------分界线----------------------------
今天完成的事情:
1.继续任务6的学习,看了一点bootstarp的知识,明白了一点概念:bootstrp其实就是已经写好的css文件,我们直接利用class,就能获得对应的样式效果。
2.明白了小知识点:ul\li的属性list-style和list-style-type的区别是包涵与被包含的关系,list-style包括了list-style-type、list-style-position和list-style-image。list-style可以应用到任何display为list-item的元素上。
3.学会了如何利用css做出下拉菜单,使用ul和li及浮动原理,先写出一级菜单,然后为每个li元素添加<a>元素,写二级菜单时仿照一级菜单写法就可以了,为了实现鼠标滑过一级菜单才会显示二级菜单的效果,可以对ul和li使用选择器hover,然后设置二级菜单ul的display默认为none,鼠标滑过时display为block,这样就可以实现上述效果了。设置代码:.ul{display:none;} ul li:hover{display:block;}
当然做出下拉菜单还有很多其他的方法,比如使用bootstrap,使用select都是可以的。
4.对li元素使用浮动布局时,发现了一个问题,容器div没有包围li元素,不占据空间,这是因为浮动脱离了文档流,这个我知道,但是如何解决呢?后来发现这就是之前看资料时学习的子元素浮动时,父元素高度塌陷无法自适应高度的问题,只是之前没有遇到过,所以印象不深,其实w3c上也有说解决办法,只不过上面所说的是行框的清理,仔细看了下,有如下几种解决办法:
a.使用clear在父容器末尾加一个空的div或者其他标签,比如:<div class="clear"></div> .clear{clear:both;} OR <br style="clear:both"/>,这个解决办法除了多几行代码,算是最优的。
b.使用after伪类元素。
这种方法就是对父容器使用after伪类和内容声明在指定的现在内容末尾添加新的内容。经常的做法就是添加一个“点”,因为它比较小不太引人注意。然后我们再利用它来清除浮动(闭合浮动元素),并隐藏这个内容。这种方法兼容性一般,但经过各种 hack 也可以应付不同浏览器了,同时又可以保证html比较干净,所以用得还是比较多的。示范代码:
#box:after{
content:".";
height:0;
visibility:hidden;
display:block;
clear:both;
}c.设置父容器的display:inline-block,缺点是子元素之间会产生间距。
d.设置父容器的overflow:hidden,但是这样会产生不同的浏览器的兼容问题,而且产生的影响是不确定的。
e.让父元素和子元素一起浮动。但是这样会造成整个布局产生影响,因为父元素后面的元素会因此而影响。如果整个布局都是采用浮动的话,则可以在页脚进行对这些浮动的最后清理(ps:全局浮动的话boody元素是无法撑开的)
5.学会了如何使用css的border属性来绘制三角形。
(本来是可以使用bootstrap中<span class="caret">的,但是我发现我引入bootstrap.min.css文件后,很多样式都发生了变化,因此,在前期打基础的时候,我先不采用bootstrap,后面全篇使用bootstrap的时候再来使用对应的class)
代码如下:
<span class="triangle"></span> .triangle{width:0; height:0; border-style:solid; border-width:8px; border-color:#999999 transparent transparent transparent;}
参考资料链接地址:http://blog.csdn.net/cjx2lxj/article/details/52910890?locationNum=2&fps=1
明天计划的事情:
1.继续完成task-6的代码编写。
2.复习前面的基础内容,因为中间间断了十来天,需要复习巩固一下。
3.学习bootstrap,看能否全局使用bootstrap写出任务6。
遇到的问题:
1.代码编写缓慢,一个header和listheader写了将近4个小时,基础不牢固是一个原因,思路也不清晰,有没有能稍微提高代码编写速度的方法。
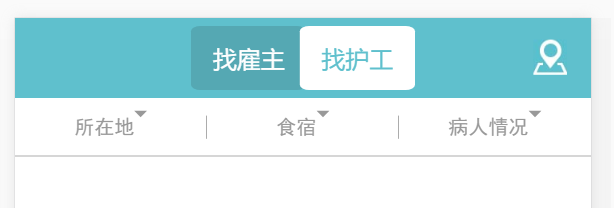
2.对于三角形的绘制掌握后,用到listheader时发现如下情况(三角形不居中且不靠右):

代码截图如下:


采用了text-align:right没有用,现在还没有找到解决方法。
收获:
1.日报好好写,写整齐好看其实挺好的,以前的日报惨不忍睹,从今天开始好好写日报了。
2.对于一些看过的小知识点,由于当时没有碰过到这样的问题,可能当时看懂了,但是遗忘的非常快,正好写代码的时候碰到再回去巩固真的收获很大。





评论