发表于: 2017-04-10 23:50:46
2 604
今天完成:
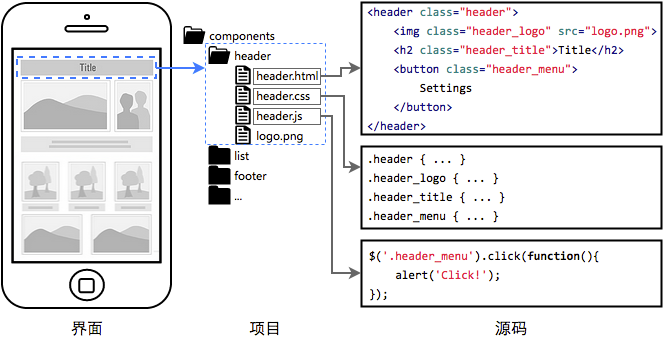
1、拆出任务14需要的组件,头部和底部。学习前端组件化开发的资料,继续学习sass。
2、对于前端来说,在实践中熟练运用组件化和模块的最大好处就是可以方便大型、多人项目的协调开发,增加代码的复用性和可维护性,对于后期的测试和更改都是很有帮助的。而组件化开发的概念可以引用下张云龙大佬的解释:
- 1、页面上的每个 独立的 可视/可交互区域视为一个组件;
- 2、每个组件对应一个工程目录,组件所需的各种资源都在这个目录下就近维护;
- 3、由于组件具有独立性,因此组件与组件之间可以 自由组合;
- 4、页面只不过是组件的容器,负责组合组件形成功能完整的界面;
- 5、当不需要某个组件,或者想要替换组件时,可以整个目录删除/替换。
-

明天计划:
继续任务14,研究研究使用css写出响应式导航栏,尽量完成页面一的编写。
遇到困难:
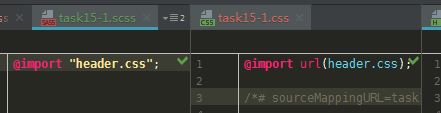
有个疑问,在sass文件中引入css,文件时由于css文件相当于以编译完成的文件,所以在总的css的样式表里会出现直接引入css文件的规则
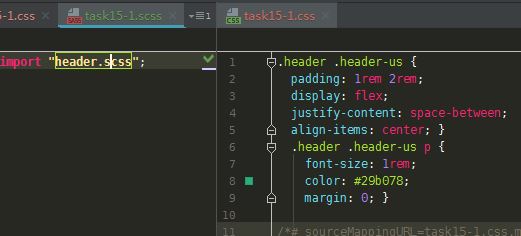
如果在scss文件中引入scss文件时,相当于再次编译,才会输出到总的css里,
虽然这两种在scss文件中导入其他样式的方法最终呈现在html里的效果是一样的,但是会不会有其他的影响呢,
收获:
看了很多关于前端组件化开发和模块的理论,比之前的认识和理解更加深入了。







评论