发表于: 2017-04-10 22:59:29
3 835
今天完成的任务:编写task10,编写讲述ppt小课堂。
明天计划完成的事:继续task10.
遇到的困难:暂时没。
收获:今天所讲的PPT:
一.背景介绍
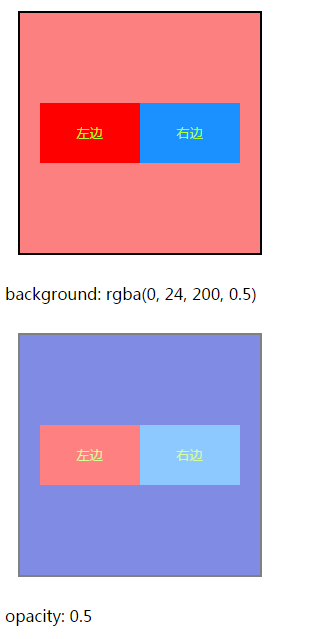
大家在布局页面时,有时候想做出与正常网页不一样的效果,一张页面会放好几张图片,图片如果显示效果都一样页 面给人的感觉会很硬,这时候给图片或者相应的div设置透明度就能产生不一样的效果。比如让div或者图片变成半透明 能看到覆盖的父元素,而透明度就可以通过opacity和rgba()这两个属性来取值。 rgba的色彩模式与RGB相同,只是在RGB模式上新增了Alpha透明度。 取值: R:红色值。G:绿色值。B:蓝色值。 A:透明度。alpha 参数是介于 0.0(完全透明)与 1.0(完全不透明)的数字。 r,g,b都是取正整数或百分比,比如background: rgba(12, 45, 0, .5); 正整数为十进制0~255之间的任意值,百分数为0%~100%之间的任意值。 RGBA是在R(Red)G(Green)B(Blue)模式上增加了alpha通道,alpha通道是不透明度,即,如果一个元素的alpha通道数值为0%(或0), 那该元素就是完全 透明的(也就是看不见的,但是可以透过该元素看到该元素下的元素),我们取值为0~1,0即完全透明,1为完全不透明,如果为 了更精确的设置透明度也可以选择和rgb一样的取值方式,比如100%就意味着该元素完全不透明,50%该元素为半透明。 比如:rgba(12,45,0, .8) ,rgb值为(12,45,0) .8使设定的rgb值为80%不透明, opacity在css3中加入,其用来设置元素的不透明级别 取值:value 从0.0(完全透明)到1.0(完全不透明)。 注意事项:IE8以及更早版本支持替代的filter属性。例如:filter: Alpha(opacity=50); RGBA和opacity都是用来设置元素的不透明度的,那么两者有什么区别呢? opacity会让子元素继承父元素的opacity 属性,而RGBA设置的元素的后代元素不会继承不透明属性。 简单来说就是opacity作用于元素和元素所有内容的透明 因此在平时布局的时候,对于rgba和opacity的选择,我更加推荐rgba,因为其不会让子元素继承不必要的属性样式,从而达到正确的页面效果。 上面为rgba的,下图为opacity的,可以很明显看出其不同 block:独占一行,可以设置宽高。 inline:表现为一个行级元素(一般情况下不独占一行) inline-block:不独占一行,但是可以设置宽高。同时具有inline和block的特性。 none:元素不可见,并且不为其保留相应的位置。 hidden 元素不可见,但仍然为其保留相应的空间 visible 元素可见,默认值 collapse 只对table对象起作用,能移除行或列但不会影响表格的布局。 visibility:inherit 继承上级元素的visibility值 dispaly和visibility二者的区别: 当visibility为visible,display为none时,该元素看不到并且不占位,其他元素会顶替它的位置,不占据空间 当visibility为hidden,display不为none,该元素看不到,但是占位,其他元素不会顶替它的位置。但是占据空间 所以如果要利用:hover伪类选择器来隐藏原素,visibility:hidden是更合适的选择。 还有一点是,从visibility:hidden转换为visibility:visible时比display:none转换为display:block性能要好, 因为display在切换可见性时,文档流会重新书写,所以visibility:visible性能更好。 透明度的兼容性 主流的浏览器比如谷歌火狐都支持Opacity和rgba,我们需要注意的是旧版本的ie浏览器,ie9以下的版本都不兼容。 旧版本的ie浏览器提供了filter这一属性,下面是兼容性写法,rgba的写法会比较长,比如filter: progid:DXImageTransform.Microsoft. gradient(startColorstr='#4C000000,endColorstr=#4C000000'),其数值需要通过十六进制来进行换算才能得到。 属性的应用 除此之外,还有哪些比较巧妙的用法? 参考一:div中display和visibility属性差别 参考二:rgba与opacity区别小解 感谢叶紫阳师兄的ppt参考https://ptteng.github.io/PPT/PPT/css-06-3.html#/
而相比rgba和opacity设透明度为0来影藏元素,display和visibility可以直接设置属性来影藏元素,故名思意,display 和visibility是与元素显示有关系的,这两个属性都可以控制元素的 显示与隐藏。 究其作用,我们可以知道,为了提高用户的体验,实现更好的页面甚至元素与用户的互动,当用户开始某个操作时,可 以通过display和visibility 这两个属性让元素显示或者隐藏, 或者以哪种方式显示。二.知识剖析
rgba
Opacity
1.Opacity和rgba的区别:

display的属性值
visibility的属性值
三.常见问题
四.解决方案
.transparent_class {
filter:alpha(opacity=50);
-moz-opacity:0.5;
-khtml-opacity: 0.5;
opacity: 0.5;
}
五.编码实战
六.拓展思考
七.参考文献





评论