发表于: 2017-04-10 22:36:58
1 830
今天完成的事情:
挨个提交任务,修改任务细节:
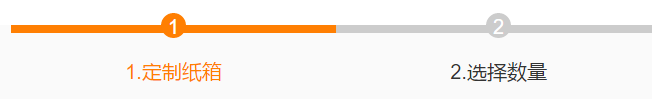
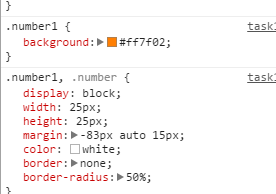
修复进度条中心的圆随着页面宽度变小变得不是正圆的问题

修复方法:

将进度条中心圆设定为块状元素然后画一个正圆,随后只需要调整位置,不需要考虑圆的变化
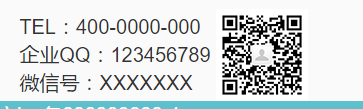
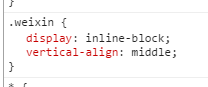
修复footer位置,文字信息与图片不能保持平齐的问题:

修复方法:


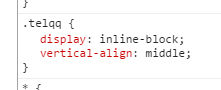
将文字与图片同时设为行内块状元素,这样他们就会在水平位置上排列
然后同时设置vertical-align使两个行内块对齐
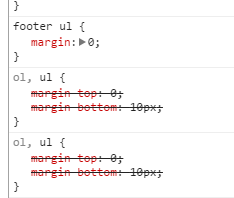
修复footer下出现空白间隙的问题:

修复方法:

把ul属性的默认margin-bottom值取消,并且不给它设固定高度,而是设定随内容填充变化高度
修复出现水平方向滚动条的问题:

原因是:

进度条4右部分超出html范围,修复方法:

为body设定overflow:hidden属性
修复捉鬼游戏hover属性不能正常显示问题:

修复方法:
重置页面时记得更新自己的图片素材库,并同步上传到服务器!
修复切除的图片有白边问题:

修复方法:手动重切一次
很奇怪,以前一直都智能切图没出过问题,这次不知道为啥,看来要学一学自动切图法了。
另修复各种宽度边距图片大小问题若干,不再赘述。
初步看了七页的js编程艺术,大概了解了js的发展史、浏览器战争与冲突(各家抢地盘),终于要进入js的世界啦!没有逻辑的切图仔终于要长点脑子啦!
另大概了解了什么是有限状态机和它是如何运行的,就是相当于定义一些状态,在某些状态下经过相应的行为可以转换到另一种状态,他有很多种状态类型:
进入动作:进入状态时进行
退出动作:在退出状态时进行
输入动作:依赖于当前状态和输入条件进行
转移动作:在进行特定转移时进行
明天要做的事:
看书!啥都不干,就是看书!
遇到的问题:
暂无。
收获:
如果今天修复的问题放在当时写页面的时候,估计要浪费好久去抓头发想办法,现在却很轻松就解决了,只要想,办法就会有,就能验证,而不是以前一样完全就没有头绪。





评论