发表于: 2017-04-10 21:04:42
1 730
今天完成的事情:
基本完成任务12,还要优化一下代码。
明天的计划:
开始任务13。
遇到的问题:
select默认显示的文字如何居中?
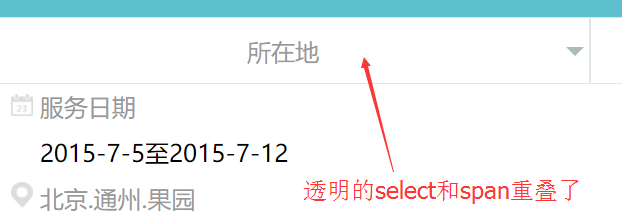
解决方法:达到看起来居中的效果,用span替换本来要显示的select值,将select默认框设置为透明。
在select内加入一个span,span的内容是原本的select默认要显示的文本,并让文本内容居中。将select的样式设置为透明,并做好位置调整(任务中是用绝对定位absolute来使select和span重叠)。

收获:
和bootstrap对比,boostrap提供的组件确实比较方便。如下拉菜单的文字居中只要在html中加入一个class即可,用纯css自己写很难做。
今天的任务好几处都用了绝对定位来设置元素位置,之前没发现这么好用。





评论