发表于: 2017-04-10 20:41:17
2 725
今天完成的事情:
1.完成任务10
2.完成任务8.2
明天计划的事情:
1.学习less
2.学习我任务10.12.(JS前期准备)查看W3C中的JS语法,重点理解变量,函数,对象,作用域,数组,IF ELSE,For 循环的含义
遇到的问题:
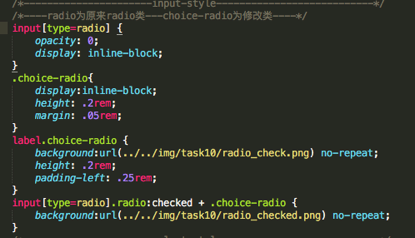
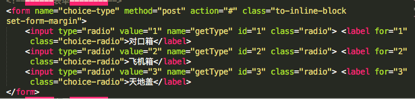
- 更换input.radio样式,设置原来的样式为透明,使用padding错开原来的位置,将新的样式设置为背景,代码如下:

设置好后发现没有效果,只有文字位置发生变化(由于padding和margin),在demo中尝试多次,最后通过对比发现,lable中忘记引用新的类。。。

2. 8.2表格不能缩小问题:设置栅格后,自适应表格缩小到一定程度不再变小。
解决方式,指定图片大小,以及最小尺寸,图片min-width必须指出具体尺寸,如果设置为百分比则min-width无效,初步考虑min-size是相对于父级元素,但是对于自适应,父级元素的宽度不固定,所以导致min-size无效,具体还请师兄指点。
3.

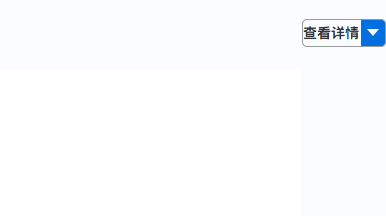
如图,查看详情为右浮动,下面白色div宽度位指定,属性设置为over-flower:hidded,但是却未填满整个背景区域
解决方法:设置背景div宽度为100%,问题解决,原因不明。。。

收获:
1.如何更改radio样式:先设置原来radio为透明,再讲label为inline-block,将要更换的图片设置为背景,checked 时的背景设置为选中的背景图片即可;
2.如何更改select样式:

清除默认样式→将自己的样式图片设置为背景→清除IE默认样式。





评论