发表于: 2017-04-09 21:19:10
3 689
今天完成的事情:
1.将任务3的布局简化,去掉所有的div,直接用5个小图,通过margin的调整来完成布局,真的是简化了很多。
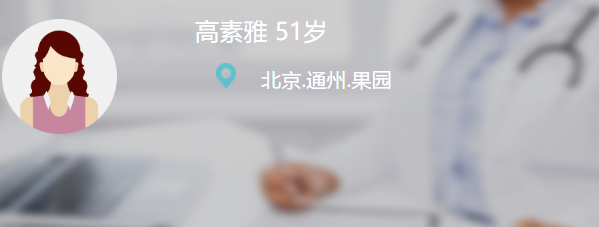
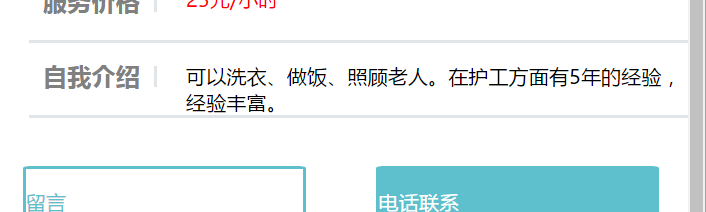
2.完成任务5的设计图还原,如下:

明天计划的事情:
1.对任务6进行布局分析。切图、学习bootstrap。
2.学习flex布局。
遇到的问题:
1.上图中,如何实现返回图标居左、文本居中?解决方法:将图片设置为背景图来实现。
2.下图图片和文字如何实现如下布局? 解决方法:将图片用div包起来,用<p>标签包裹文本,用float:left和right定位来实现。

3.滚动条下拉到底部,“自我介绍”部分显示不出来? 解决方法:通过增加<main>标签部分的height值,当高度增加到一定程度时,内容就可以显示出来。

收获:
几分钟的时间即将任务三重做完成,因为知道<img>可直接用margin改变布局,而不需要放到div里。花了大半天的时间将更复杂的任务5布局完成。





评论