发表于: 2017-04-09 20:33:28
1 744
今天完成的事情:
完成任务十布局,格式未调整
明天计划的事情:
1.完成任务十
2.重新写任务8.2表格
遇到的问题:
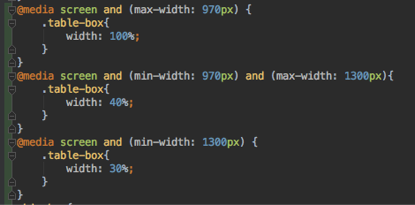
1.为8.2重现写媒体查询,表格依然不能自适应,考虑重新写表格。

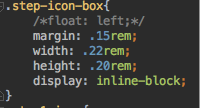
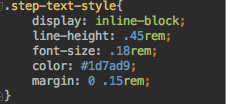
2.图片设置为<div>的背景,文字对齐:将div设置为display:inline-block;


用vertical-align:middle,居中,
不明所以,将div浮动起,便自动居中


3.设置为button设置margin:0 auto之后,发现button纹丝不动,通过调试工具看到button自带一条属性display:inline-block,所以应该使用text-align:center居中
解决方式:由于按钮所在盒子里有其他元素,所以将button换成div实现。
4.在盒子中放入div 使用margin撑开盒子,但是实际上盒子并没有被撑开,盒子的背景是白色,很显然盒子只有div的高度,


解决方法:度娘发现,这是边距折叠问题,使用overflow:didden;即可消除影响。

收获:
调试工具可以很方便的帮助我们调试代码,发现问题,要学会熟练使用调试工具。





评论