发表于: 2017-04-08 23:59:17
2 1015
任务进展:
1、前期有看过CSS权威指南,对CSS中些许重点内容有所了解,了解“盒子模型”,基本的W3C标准;
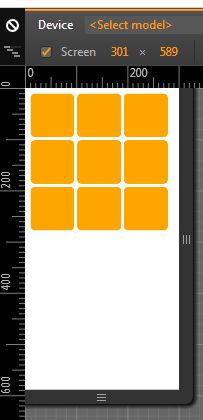
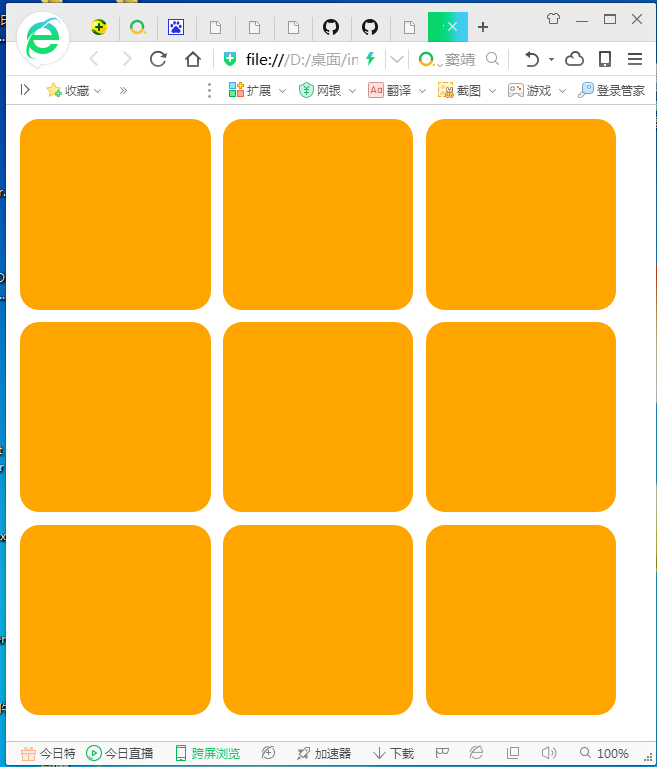
2、简单地编写了TASK1,并重新学习了关于自适应的知识;
3、配置了Nginx,通过IP在同一路由使用移动端访问到代码;
遇到问题:
1、"radius"是CSS3的属性,部分浏览器未能兼容;
2、关于"lang"以及"meta"大部分意义知识缺乏;
3、未能完成用sublime上传代码至GitHub;
明日计划:
1、将task1代码上传至GitHub,尝试管理代码;
2、重新学习关于"meta"标签的部分内容;
3、温故JS的基本语法;
收获心得:
1、自适应;
2、使用英文对兼容性的好处;
扩展内容:
1、关于自适应与响应式的区别,之间有什么优缺点、什么情况应该如何选择。
2、浏览器F12调试工具使用说明;







评论