发表于: 2017-04-08 23:13:31
3 835
今天完成的事情:
1、工欲善其事必先利其器;首先下载了下载了飘飘雾雨编著的CSS参考手册最新版,然后下载了W3C离线端并注册账号,离线了html、css相关教程及参考手册;注册慕课网账号;
2、查看HTML 区块知识
HTML 区块元素
大多数 HTML 元素被定义为块级元素或内联元素。
块级元素在浏览器显示时,通常单独占一行,浏览器会在其前后显示折行。
实例: <h1>、 <p>、 <ul>、 <table>、<div>
HTML 内联元素
内联元素在显示时通常不会以新行开始。
实例: <b>, <td>, <a>, <img>
display:inline-block指定对象为内联块元素,块级元素转变为内联块以后父元素可以使用text-align:(left、right、center)控制其水平位置
3、继续任务六写代码
4、写日报
明天计划的事情:
1、看师兄回复;
2、继续进行任务
3、写日报;
遇到的问题:
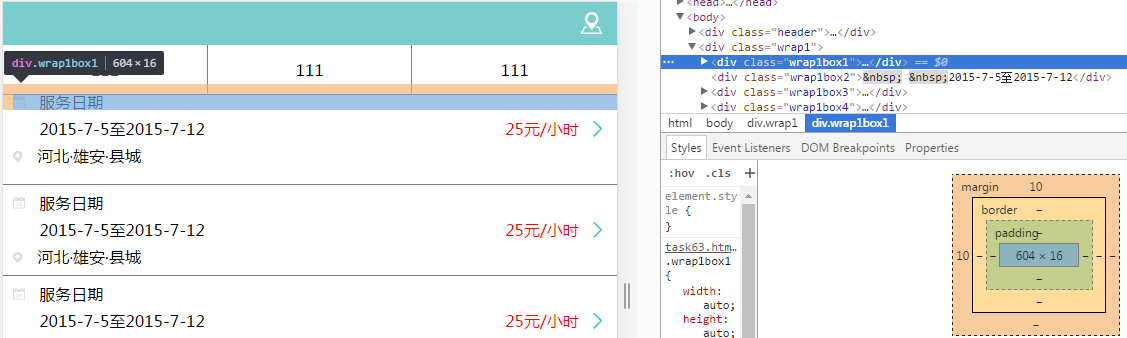
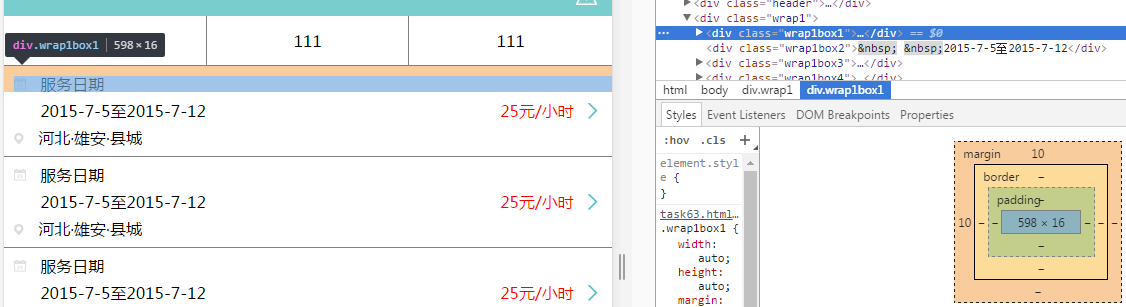
1、调试代码时发现外边距、边框、内边距中没有设置边框内边距不能正常显示
不设边框
.wrap1{width: 100vw;
height: 90px;
margin-top: 92px;
font-size: 16px }
设边框
.wrap1{width: 100vw;
height: 90px;
border-top: 1px solid gray;
margin-top: 92px;
font-size: 16px }
收获:





评论