发表于: 2017-04-08 09:15:29
4 862
四月来了,四谎镇楼!
今天完成的事情:
我还说html已经声明@charset"UTF-8"了,咋scss还要声明,于是就没管,结果写注释的时候死活编译失败,费我这么多时间:为了把汉字注释也编译成功。话说,开发者就不能直接适配一下语言吗,虽说手动声明也没什么,但就是不舒服:凭啥英语就直接编译,汉语就要额外声明,淦!

喵喵喵?难道整理组件库的时候要整理没用的部分?没用的我直接就不整理了啊,还有:

肯定就直接用scss写啊!scss完美兼容css所有内容还有额外扩展,学会了肯定不会再用css,就像用了4G之后再也无法容忍2G一样。
任务十五就比十四多了这两部分,那干点啥好呢?手写栅格?没什么意义啊,就是体力劳动罢了,不过反正也没事儿,照着源码过一遍好了。
不要手写栅格!栅格为了适用性,里面有大量的冗余属性,就写三种页面宽度下的媒体查询就好了。果然最终手写的话还是走上了最简单也是最笨的办法,就是体力劳动换取页面精细响应。
个人感受:再次觉得,除非大型项目、定制化要求、精细程度高、要求舒适用户体验,否则就不要手写。就用框架,然后微调,不然现在能手动撸代码写页面还有质量保证的猿多贵啊,小项目这么个整法不是作死么
手写导航栏,是否加载下拉菜单时遇到的问题:

刚一打开它就出现,缩到最小也还在,无论啥时候都在,不过窄屏幕时出现按钮了点了倒是能缩回去,研究了好一会儿:

刚开始以为是媒体查询错了,去查,min-width跟max-width来回倒了好几遍,最后确认不是这的问题(真要命!中国人跟美国人从表达上就不是一类人,写个最小,表达的意思是要大于它,写个最大又是要小于的)
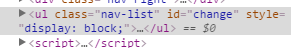
然后F12看,发现不管怎么拉,属性都不变:

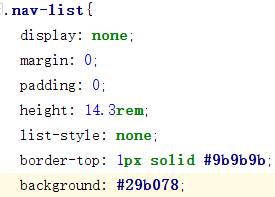
但是设定了:
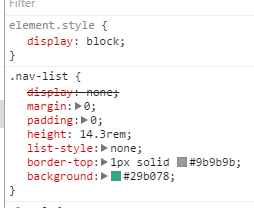
说明有什么优先级比它高的跟它冲突了导致它失效:
 element.style任何宽度下都雷打不动的block属性
element.style任何宽度下都雷打不动的block属性
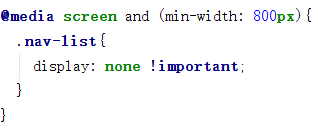
而且好像是个预设的默认属性,我就没设定过,懒得再查怎么改了,直接简单粗暴:

问题解决!
任务八时做工程师框的弹出介绍时直接用的hover:

没有用动画效果,原本以为是需要js来达成的,后来了解到可以使用css3的animation属性来达成动画效果,来尝试一下。
要啥自行车!要啥自行车!动画效果达成多麻烦!!!
还是用hover,然后用transform设定旋转div多方便啊,也就多加几行属性而已:
首先设定transform:rotateY(-180deg);
然后用backface-visibility:hidden把它藏起来;
接着设定hover把transform:rotateY后面括号内设定为(0deg)就行啦,方便快捷,简单粗暴!
明天要做的事情:
收尾15,进js1
遇到的问题:
暂无,感觉不用在css细节上扣太久了,知道什么效果用哪种方法如何达成,分清优劣就行,具体操作把握方向,不要让自己成为一个泥水匠,要成为建筑师!
收获:
零碎的小知识点。
今天闲的时候F12看了看修真院的各个页面,虽然大部分看不懂吧,但还是看出来大部分都用js实现了,css还是基础啊,敲敲边鼓行,登不得大雅之堂。





评论