发表于: 2017-04-06 22:45:13
1 923
今天完成的事情:
1、完成任务12的页面1的less及html文件的改写。
2、学习css和html编码规范。
css书写其中有以下常用的在写的时候要注意:
Ⅰ、[强制] 使用 4 个空格做为一个缩进层级,不允许使用 2 个空格 或 tab 字符。
Ⅱ 、 选择器 与 { 之间必须包含空格。
Ⅲ、 属性名 与之后的 : 之间不允许包含空格, : 与 属性值 之间必须包含空格。
Ⅳ、 当一个 rule 包含多个 selector 时,每个选择器声明必须独占一行。
Ⅴ、 [强制] >、+、~ 选择器的两边各保留一个空格。
Ⅵ、 [强制] 属性定义必须另起一行。
Ⅶ、 [强制] 如无必要,不得为 id、class 选择器添加类型选择器进行限定。
Ⅷ、 选择器的嵌套层级应不大于 3 级,位置靠后的限定条件应尽可能精确。
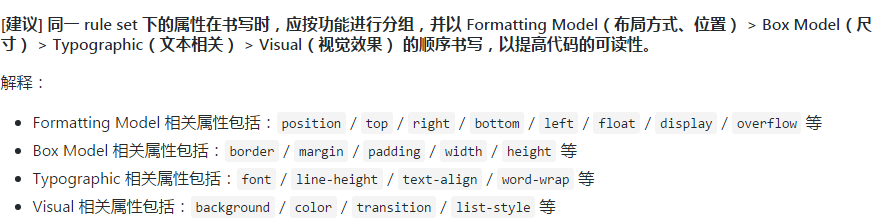
Ⅸ、属性书写顺序。

3、了解了关于css reset的概念及原因。
(1)CSS Reset简单来讲就是根据我们自己编写页面的需求重新设置css属性,css reset主要是因为html标签在浏览器中都有各自的默认样式,比如: p 标签有上下边距,strong标签有字体加粗样式,em标签有字体倾斜样式。不同浏览器的默认样式之间也会有差别,例如ul默认带有缩进的样式,在IE 下,它的缩进是通过margin实现的,而Firefox下,它的缩进是由padding实现的。在切换页面的时候,浏览器的默认样式往往会给我们带来麻 烦,影响开发效率。所以解决的方法就是一开始就将浏览器的默认样式全部去掉,更准确说就是通过重新定义标签样式。“覆盖”浏览器的CSS默认属性。最最简 单的说法就是把浏览器提供的默认样式覆盖掉!这就是CSS reset。
明天计划的事情:
1、完成任务12,在写的过程中注意编码规范。
2、开始任务13的学习。
遇到的问题:
1、在任务12的页面1中有如下less文件编码。(第一张图为全局变量。第二张图为less文件,第三张为编译过后的css文件。)
@color-w: #ffffff;
@color-b: #5fc0cd;.message{padding: 0.3rem;
margin: 0 3%;
background: @color-w;
color: @color-b;
flex: 1;
border: none;
border-radius: 0.4rem;
box-shadow:0 0 0 0.1rem @color-b inset;
cursor:pointer;}
.tel{@color-b: #ffffff;
@color-w: #5fc0cd;
.message;
box-shadow: none;
}将less文件编译成css文件之后:
body footer .message {
padding: 0.3rem;
margin: 0 3%;
background: #ffffff;
color: #5fc0cd;
flex: 1;
border: none;
border-radius: 0.4rem;
box-shadow: 0 0 0 0.1rem #5fc0cd inset;
cursor: pointer;
}
body footer .tel {
padding: 0.3rem;
margin: 0 3%;
background: #ffffff;
color: #5fc0cd;
flex: 1;
border: none;
border-radius: 0.4rem;
box-shadow: 0 0 0 0.1rem #5fc0cd inset;
cursor: pointer;
box-shadow: none;因为两个css文件除了color和background-color互相相反之外,其余都相同,所以直接想利用第一个css的样式,所以再重新定义了@color-w和@color-b的颜色,可是编译之后发现没有起作用,是局部变量的位置写的不对还是什么原因还没有弄清楚。
收获:
1、学会了html和css的书写规范。
2、css reset的原因及常用写法。(不过也不能滥用,因为很多属性是多余的,不常用的,会造成冗余,所以找到自己需要的部分来重置就可以)





评论