发表于: 2017-04-06 22:26:28
2 934
今天完成的事:OK了大部分task9。
明天计划完成的事:解决task9,开始task10.
遇到的问题:还是不大懂媒体查询@media应该加什么属性来确定分辨率不同所需要的格式,看师兄的demo针对task9是加了font-size来确定响应式格式,不知道还有没有其他方法来渲染。
收获:学到了bootstrap的响应式导航栏,我自己在导航栏选项里加了一个新的ul,发现还能加入一个子下拉菜单。
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid"> (针对task9要设置div底色和导航栏底色)
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target="#example-navbar-collapse">
<span class="sr-only">切换导航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">修真院</a> (这里是右侧的文本,可以撤掉文本加入图片)
</div>
<div class="collapse navbar-collapse" id="example-navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">熬夜金丹期</a></li> (这里开始是子选项)
<li><a href="#">熬夜元婴期</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
菜鸟熬夜期 <b class="caret"></b>
</a>
<ul class="dropdown-menu"> (这里是导航栏选项里的子下拉菜单,可以在导航栏选项里面增加的样式,这类在很多网页上都能看到。)
<li><a href="#">修仙修仙</a></li>
<li><a href="#">敲代码使我快乐</a></li>
<li><a href="#">不敲代码睡不着</a></li
<li><a href="#">想敲代码不想吃饭</a></li
<li><a href="#">你居然不敲代码</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<div class="container-fluid"> (针对task9要设置div底色和导航栏底色)
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target="#example-navbar-collapse">
<span class="sr-only">切换导航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">修真院</a> (这里是右侧的文本,可以撤掉文本加入图片)
</div>
<div class="collapse navbar-collapse" id="example-navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">熬夜金丹期</a></li> (这里开始是子选项)
<li><a href="#">熬夜元婴期</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
菜鸟熬夜期 <b class="caret"></b>
</a>
<ul class="dropdown-menu"> (这里是导航栏选项里的子下拉菜单,可以在导航栏选项里面增加的样式,这类在很多网页上都能看到。)
<li><a href="#">修仙修仙</a></li>
<li><a href="#">敲代码使我快乐</a></li>
<li><a href="#">不敲代码睡不着</a></li
<li><a href="#">想敲代码不想吃饭</a></li
<li><a href="#">你居然不敲代码</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
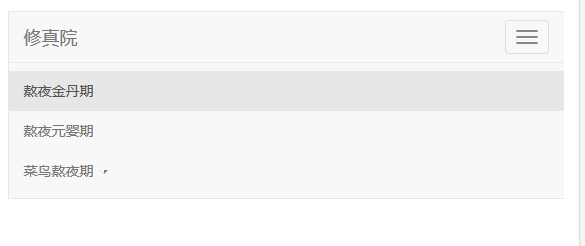
可以得出下面的效果:

对于task9要配合媒体查询来针对响应式导航栏,让它在需要的时候再显示。





评论