发表于: 2017-04-06 10:30:46
3 989
今天完成的事情:
了解基础重置部分、基础样式部分、布局(模块的容器)、模块(可重用的部分)、第三方样式的含义,过一遍。
基础重置:
每种浏览器默认属性不一样,改成用的顺手的
基础样式:
一开始搜了,感觉不是跟“基础重置”重了么,仔细看了看,发现就是有一部分重了(滑稽),个人理解基础样式设定的是具体的某个属性,样式是设定某些属性使大的块在页面上合理表达
布局:
以前似懂非懂的:布局就是把相应的框框放在相应的位置,唔,再加上摆的好看点。
把布局过一遍,看看官方的解释:
每个元素都有的display属性来控制布局。
通过盒模型更为具象化和精细化的控制元素的表现。
通过position来绝对定位元素的位置。
通过浮动,排排坐的布局,一个挨一个填充页面,不够换行再排。
使用百分比设定宽度来自适应页面宽度变化(页宽变化改变模块宽度)。
通过媒体查询设定响应式页面(页宽变化同时改变模块位置)。
使用行内块(inline-block)使对元素的设定更为便捷。
使用列(column)布局,这个没接触过,先不深究。
使用流式(flexbox)布局,稍微接触了一下,被师兄凶了。于是再也没看过,据说缺点多多,又据说非常好用,不过现在没什么非得用流式来实现的,也不想花精力学了。
使用框架,就是别人写好了大概,你往里面塞东西,目前只用过bs,但是貌似好用的很多啊:

模块:
把一张图拆成尽可能小的拼图,每一块小拼图就是个模块。
WHY?
提高代码复用率:模块功能越单一,越易被复用
提高开发效率、减少沟通成本:越小的模块被编译的速度越快(这是我理解的它为啥会提高开发效率,但是貌似除了这个,也没怎么提高啊);小模块一看就懂,就用不着浪费口水解释了
降低耦合:不要牵一发而动全身!要动了全身没动头发那头发都不受影响才最好!
降低发布风险:没找着模块化怎么就降低发布风险了
减少bug定位时间和fix成本:哪个模块出的问题找谁的事;fix成本是啥,百度不出来
更好的实现快速迭代:更换零部件就好了
便于代码维护:同上
HOW?
搜了一下,没有一个公认的方法,众说纷纭,倒是有一个基本的规则整理出来:
各种选择器的命名规范,不做赘述;
然后浅层嵌套;
最好使用BEM方式命名(BLOCK、Element、Modifier);
其实感觉对于我这种初学者,最好的就是:






先拿大佬的来用,以后认知深入了再考虑写自己的。
第三方样式:
就是人家写好的库,拿来用
关于加载顺序:
1.样式表的元素选择器越精确,则样式优先级越高
ID选择器>类选择器>元素类型选择器
我的理解就是权重高的优先加载
2.同样权重的靠后的优先级越高(后来居上原则)
3.!important优先最高
大概了解CSS Reset与Normalize.css
问题:现在修真院的实际项目中是使用已有的CSS Reset还是用Normalize.css,或者根据个人习惯手写自己的样式重置?
查看任务七的代码,观察哪些是可以抽取出来重置的基本属性,哪些是需要提前写好样式方便引用的。
在写重置属性,发现一个有趣的事情,你可以观察哪些师兄是直接ctrl+c然后ctrl+v过去的,因为:
 原版有两个textarea标签,于是就也复制了两个,当然更多的师兄根本是:不重置、不拆分、不模块
原版有两个textarea标签,于是就也复制了两个,当然更多的师兄根本是:不重置、不拆分、不模块 搞得我压力好大,当然,废话不多说:
搞得我压力好大,当然,废话不多说:

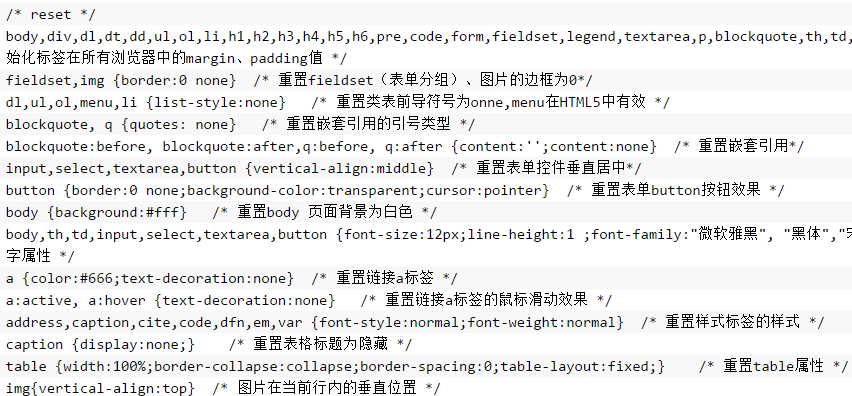
照着上面手写了一遍,刚好顺便把标签过一遍,然后查查为什么这样重置,还新学了以前根本没见过的标签:
Pre标签:用来定义预格式化的文本。但是简单的我有P标签,更复杂的我定义样式来实现,抱歉我的CSS里没有你的位置,划掉!
fieldset标签:将表单内的相关元素分组,可能有用,暂留。
legend标签:给fieldset定义标题,暂留。
textarea标签:定义多行文本输入控件,鸡肋,划掉!
q标签:标记短引用,划掉!
blockqute标签:标记长引用,划掉!
th,td标签:讨厌表格,划掉!
问题:“重置类表前导符号为onne”搜了一下,啥意思?我知道这个重置是为了去掉列表前的小圆点,ONNE?是无意义单词在这里定义用的,还是写none写错了?
caption标签:定义表格标题,划掉!
address标签:定义文档或文章的作者的联系信息。疑问:需要一个专门的标签定义么?用别的方式实现不了还是有别的隐藏属性,存疑,暂留。
cite标签:表示它所包含的文本对某个参考文献的引用。喵喵喵?同上,不想存疑了,想划掉!
table标签:讨厌表格,划掉!
唔,这样去掉冗余后就清爽许多(碇司令托下巴
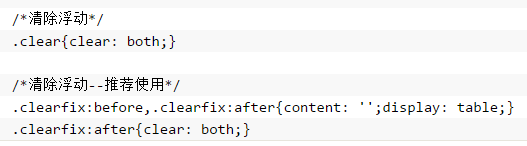
关于清除浮动:

稍微查了下:

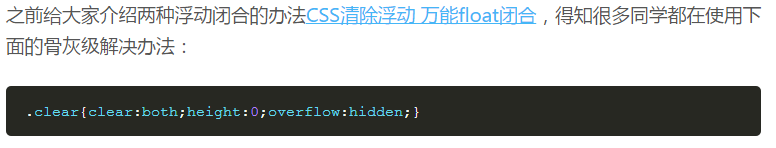
尴尬,据说下面这种方法更牛逼:

可以尝试着用一下。
接下来就是拆组件,拆header出来,就先拆这一个,三个页面通用,别的也没啥好拆的,只能本页面用。
另外不太想设太多变量诶,我直接用%Placeholder多清爽!
啊,难不成设计任务的是less异端?烧死!
写完了页面一页面二,又花了半天调试,肚子好饿,好想吃东西,好想刷番剧,好想看萝莉,啊啊啊啊啊啊页面三留着明天再说吧!就酱!
明天要做的事:
收尾13,进14。
遇到的问题:
如文中大红色所示。
收获:
尝试模块化,以前是把东西合起来,现在要把东西拆分,又逆回去,需要倒一倒思维。

萝莉赛高!





评论