发表于: 2017-04-05 23:52:36
3 588
今天完成:
学习sass,今天比较了sass和less的差异,发现less的作者长时间不更新less的代码,而sass比较稳定,所以就转向学习sass了。
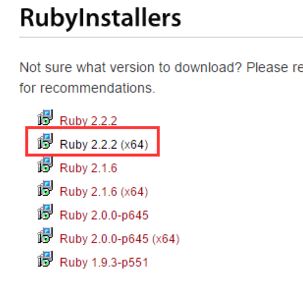
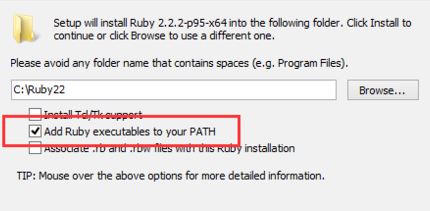
安装ruby:直接官网下载,一路yes就可以了,只不过红框一定要勾上,不然sass会报错。
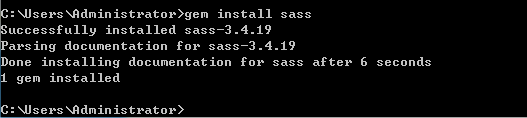
安装sass:打开安装好的ruby,直接输入gem install sass,出现如下界面就说明安装成功了。


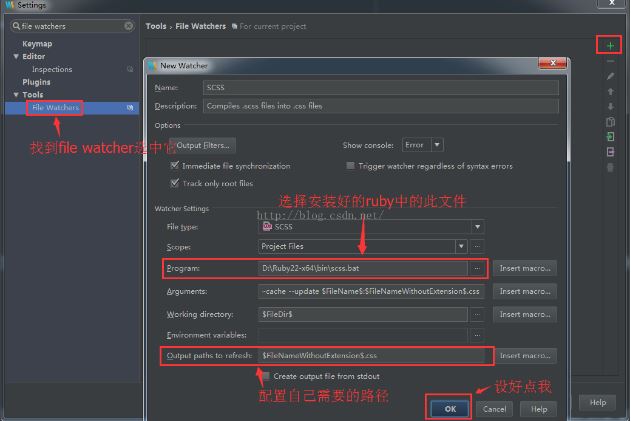
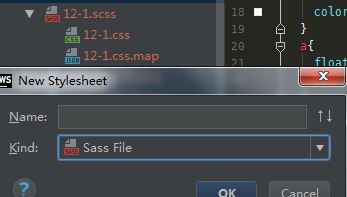
使用webstorm编译sass:按图设置完成,新建stylesheet选择sass file,接着打开 .scss文件,输入变量的就会生成对应的 .css文件。
明天计划:
继续任务12,第一个页面已经完成了一部分,明天计划完成任务12.
遇到困难:对于sass的语法还不是很熟悉,暂时只用到了变量和嵌套,之后还要接着学习。
收获:学会了sass的变量和嵌套的用法。
普通变量
定义之后可以在全局范围内使用。
//sass style//-------------------------------
$fontSize: 12px;body{
font-size:$fontSize;}
//css style//-------------------------------
body{
font-size:12px;}
选择器嵌套
所谓选择器嵌套指的是在一个选择器中嵌套另一个选择器来实现继承,从而增强了sass文件的结构性和可读性。
在选择器嵌套中,可以使用&表示父元素选择器









评论