发表于: 2017-04-05 23:20:03
1 619
今天完成地事情
1、完成了js任务2

杀手和平民个设置一个数组
然后一个总数组

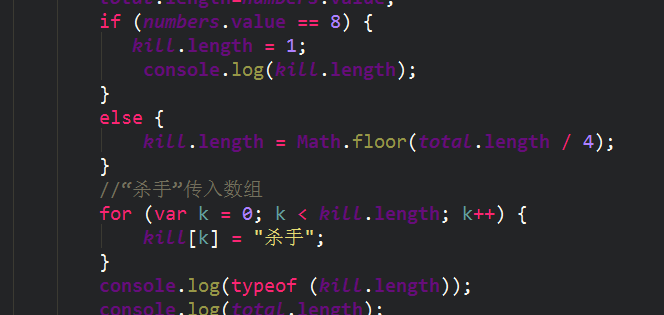
判断杀手人数,然后传入数组

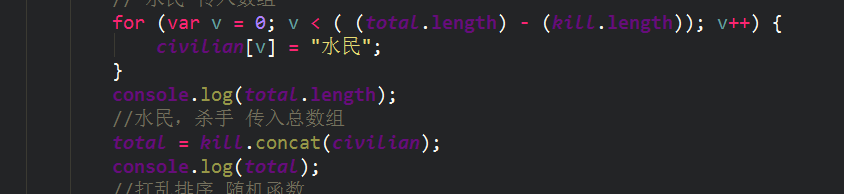
然后将平民传入数组,最后将平民和杀手传入总数组。然后打乱排序

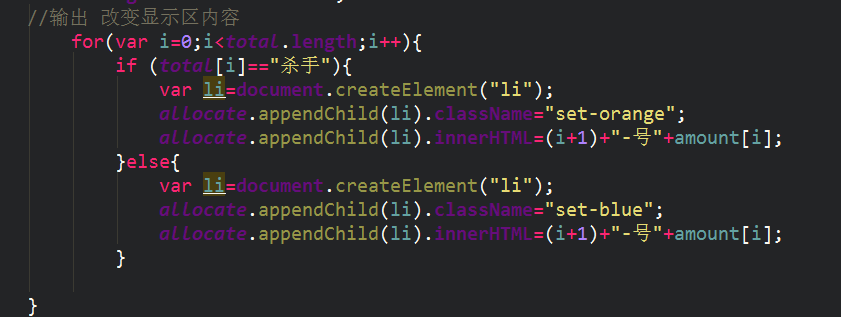
输出内容,利用for循环,然后if判断,使用createElement创建:li,然后用appendChild插入allocate地后面
明天计划地事情
1、开始js任务3
2、看高程,继续学习js
遇到的问题
收获
小课堂:sass
变量
sass中可以定义变量,方便统一修改和维护。
//sass style
//-----------------------------------
$fontStack: Helvetica, sans-serif;
$primaryColor: #333;
body {
font-family: $fontStack;
color: $primaryColor;
}
嵌套
sass可以进行选择器的嵌套,表示层级关系,看起来很优雅整齐。
//sass style
//-----------------------------------
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}
mixin
sass中可用mixin定义一些代码片段,且可传参数,方便日后根据需求调用。从此处理css3的前缀兼容轻松便捷。
//sass style
//-----------------------------------
@mixin box-sizing ($sizing) {
-webkit-box-sizing:$sizing;
-moz-box-sizing:$sizing;
box-sizing:$sizing;
}
.box-border{
border:1px solid #ccc;
@include box-sizing(border-box);
}
扩展/继承
sass可通过@extend来实现代码组合声明,使代码更加优越简洁。
//sass style
//-----------------------------------
.message {
border: 1px solid #ccc;
padding: 10px;
color: #333;
}
.success {
@extend .message;
border-color: green;
}
.error {
@extend .message;
border-color: red;
}
.warning {
@extend .message;
border-color: yellow;
}
颜色
sass中集成了大量的颜色函数,让变换颜色更加简单。
//sass style
//-----------------------------------
$linkColor: #08c;
a {
text-decoration:none;
color:$linkColor;
&:hover{
color:darken($linkColor,10%);
}
}





评论