发表于: 2017-04-05 22:50:05
3 785
今天完成的事情:
1、task8的第一页面除页脚就能写完。
明天计划的事情:
1、写task8的第一个第二个页面。
遇到的问题:
1、在task8第一个页面中遇到多行段落文字应该是左对齐,但对于整个段落来说应该是对于父级元素应该是水平居中,这种效果怎么实现?
利用css设置单行文本居中,多行文本左对齐的效果。如何使用css实现文字一行居中,多行左对齐?
想要实现的效果为:
未知文字长度,当文字长度小于盒子宽度,也就是一行时,文字居中。
当文字长度大于盒子的宽度,会自动换行,成为多行文字,此时文字左对齐。
结果办法:让P居中,P中的文字左对齐 ,P的宽度根据文字的宽度伸缩 ,当文字为一行是,则P的宽度小于div的宽度,又居中
则,看上去文字是局中的
当大于一行时,P的宽度和div的宽度是一致的
文字就居左了
<div><p>一行文字</p></div>
<div><p>这里是比较长的两行文字</p></div>
div {
/* 这些都不重要 */
float: left;width: 100%;background: #fafafa;height: 50px;margin-right: 10px;
/* 重点 */
text-align: center;
}
/* 重点 */
p {display: inline-block;text-align: left;}
收获:
1、对于border-radius有了一个深入的了解。
其实这个borde-radius属 性其实也是一个简写值(像border padding等),它分别是 border-top-left-radius(左上圆角半径),
border-top-right-radius(右上圆角半径), border-bottom-right-radius (右下圆角半径),border-bottom-left-radius(左下圆角半径)。
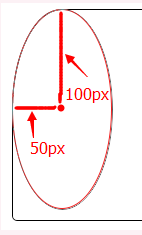
因为css中分了垂直半径和水平半径。而几何中的圆只要确定了半径就可以画出一个圆出来。css中圆角,当使用一个值时,确定为圆角;当使用两个值时,确定一个椭圆圆角,但是不管是圆角还是椭圆角其实都有点像是背景和设置这个圆角半径的重叠产生的,浏览器会去除他们的没有交集的部分,留下有交集的部分,像CDR里面两个有交集的图形使用的相交。就像下图所示:border-radius:50px/100px;

属性值: [ <length> | <percentage> ]{1,2}[ <length> | <percentage> ]:必须出现一个值,可长度可百分比,
比如:border-top-left-radius:5px,border-top-left-radius:5px 50%都是可行(出现)
值为圆角,出现两个值第一个值椭圆的水平半径,第二值为椭圆的垂直半径
[ / [<length>|<percentage>]{1,4} ]:表示假如想要出现中括号包含的值,那么要用 / 来连接起来,比如:border-radius:5px 10px 15px 20px / 5px 10px 15px 20px其实后面这4个值就是控制其垂直半径,规定圆角是椭圆角还是圆形角。
border-radius:5px,对于一个值的border-radius 此时边框的四个角都是为半径5px的圆角。
2个值:border-radius:5px 10px,那么左上和右下角半径相同为5px的圆角、右上和左下角圆的半径相同为10px的圆角,
3个值:border-radius:5px 10px 15px,那么左上角半径为5px的圆,右上角和左下角半径为10px的圆,右下角半径为15px的圆,即第四个复制第二个的值。
4个值:border-radius:5px 10px 15px 20px,那么左上角半径为5px的圆,右上角半径为10px的圆,右下角半径为15px的圆,左下角半径为20的圆,按顺时针的方式排列。
对于有/的border-radius来说/前为水平方向半径,/后为竖直方向半径,它们均可以为1-4位值,相对应的解读应和上方的解读相似。
比如:border-radius:5px/10px 15px 5px;则四个方向上的圆角水平半径都为5px;在竖直方向上左上角为10px,右上角和左下角为15px;右下角为5px;即除了右下角的圆角形状为圆外,其余的三个角都是椭圆形状。
通过border-radius和border的配合我们可以实现实心圆、空心圆、虚线圆
半圆 :设置盒子高度为宽度的2倍,只设置border-top-left-radius和border-bottom-left-radius即可
四分之一圆:设置盒子宽度和高度相同,只设置border-top-left-radius 或者 border-radius:100% 0 0 0;也行。
ps:如果border的宽度大于border-radius的圆角的宽度,此时对于盒子模型来说的话里面的内容还是矩形或者正方形,边框会显示一个圆角。当border-radius的宽度大于border的宽度时,里面的内容也会出现圆角,但是它的半径是border-radius的宽度减去border的宽度,当这个border-radius值为2倍border的宽度+内容的宽度后除以2 ,此时就能得到一个空心圆,但是最好还是使用百分比border-radius:50%;这样无需计算(这段话算是我自己的理解,错了的话还请各位师兄指正。)
我们要实现一个正方形元素的圆角效果(例如网站头像),一个50%就可以搞定。
还有一个大值特性(border-radius的宽度大于盒子内容的宽度,宽度包括盒子的边框),也就是值很大的时候,只会使用能够渲染的圆角大小渲染。CSS3圆角除了大值特性,还有一个等比例特性,就是水平半径和垂直半径的比例是恒定不变的。
border-top-left-radius:支持最多两个值,必须使用空格分隔。分别表示水平半径和垂直半径。而border-radius那种斜杠/分隔的写法这里是不支持的,只能是空格
上面2点一综合,就可以得到如下的记忆公式:border-垂直-水平-radius: 水平 垂直 border-top-left-radius: 200px 100px;
没错!前面的方位关键字和后面的半径方位不匹配!不匹配!不匹配!正好反的!
2、对box-shadow的进一步理解。
box-shadow:基本语法是{box-shadow:[inset] x-offset y-offset blur-radius spread-radius color}
对象选择器 {box-shadow:[投影方式] X轴偏移量 Y轴偏移量阴影模糊半径 阴影模糊半径 阴影扩展半径 阴影颜色}
阴影类型:此参数可选。如不设值,默认投影方式是外阴影;如取其唯一值“inset”,其投影为内阴影;
X-offset:阴影水平偏移量,其值可以是正负值。如果值为正值,则阴影在对象的右边,其值为负值时,阴影在对象的左边;
Y-offset:阴影垂直偏移量,其值也可以是正负值。如果为正值,阴影在对象的底部,其值为负值时,阴影在对象的顶部;
阴影模糊半径:此参数可选,,但其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;
阴影颜色:此参数可选。如不设定颜色,浏览器会取默认色,但各浏览器默认取色不一致,
四边阴影.box-shadow-6{
box-shadow:-10px 0 10px red, /*左边阴影*/
10px 0 10px yellow, /*右边阴影*/
0 -10px 10px blue, /*顶部阴影*/
0 10px 10px green; /*底边阴影*/
}
可以设置多层阴影:
最内层优先级最高,之后依次降低。使用逗号“,”隔开
ps:在设置但阴影效果后,例如box-shadow:10px 0 5px red; 此时虽然想设置的是右侧单阴影,可是盒子上下边框都会有大约5px的红色阴影效果
这时候如果还想实现单边阴影的模糊效果则可以是:box-shadow:10px 0 5px -5px red; 即设置阴影扩展半径为负值,数值可以等于阴影模糊半径的相反数。
3、对于bootstrap的栅格系统有了进一步的了解。
Bootstrap内置了一套响应式、移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列。
我在这里是把Bootstrap中的栅格系统叫做布局。它就是通过一系列的行(row)与列(column)的组合创建页面布局,然后你的内容就可以放入到你创建好的布局当中。
Bootstrap框架中的网格系统就是将容器平分成12份。
1、数据行(.row)必须包含在容器(.Container)中,以便为其赋予合适的对齐方式和内距(padding)。
2、在行(.row)中可以添加列(.column),但列数之和不能超过平分的总列数,比如12。 如果超过12那么所设置的列将自动跳转到下一行。
3、具体内容应当放置在列容器(column)之内,而且只有列(column)才可以作为行容器(.row)的直接子元素。
4、通过设置内距(padding)从而创建列与列之间的间距。然后通过为第一列和最后一列设置负值的外距(margin)来抵消内距(padding)的影响。

比如在一个元素上我们使用了两个样式类:.col-md-和.col-lg。可以对照上面的屏幕尺寸来看
第一种情况:尺寸》=1200px;那么会选择.col-lg。
第二种情况:尺寸》=992px 并且尺寸《=1200px;那么会选择.col-md。
第三种情况如果尺寸《992px;那么这两个样式类都将不会作用于元素上。
ps:对于每一列来说,可以在添加行.row和列,使之在每一个列中可以在进一步的划分。





评论