发表于: 2017-04-05 22:24:53
4 894
今天做了什么:过了一遍sass,重写了任务四
明天要做什么: 接着往下重写
今天遇到的问题:其实大部分时间是再看文档,重写很快的。然后发现了某sass中文网可能存在表述性错误


大概长这样
<div class="wrap">
<div class="out a">
<div class="in a"></div>
<div class="in b"></div>
<div class="in c"></div>
</div>
<div class="out a">
<div class="in a"></div>
<div class="in b"></div>
<div class="in c"></div>
</div>
<div class="out b">
<div class="in a"></div>
<div class="in b"></div>
<div class="in c"></div>
</div>
<div class="out b">
<div class="in a"></div>
<div class="in b"></div>
<div class="in c"></div>
</div>
<div class="out c">
<div class="in a"></div>
<div class="in b"></div>
<div class="in c"></div>
</div>
<div class="out c">
<div class="in a"></div>
<div class="in b"></div>
<div class="in c"></div>
</div>
<div class="out a">
<div class="in a"></div>
<div class="in b"></div>
<div class="in c"></div>
</div>
</div>
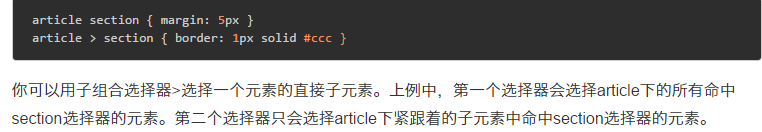
然后在样式里写
.wrap > .a {
background-color: red;
}
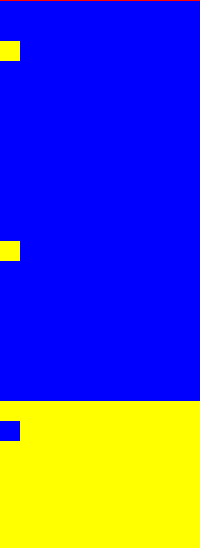
在浏览器里是这样的


看我上面的代码可能会比较明白,虽然说此网站表述用了“紧跟着”,但其实并不是,最后一个很远的a也被染色了
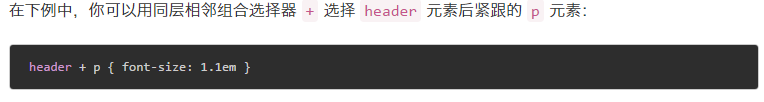
然后写
.wrap .b {
background-color: blue;
}
.b + .c {
background-color: yellow;
}
可以看出无论是外面的b还是里面的b都被涂了蓝色


然后是.b+.c,只有1紧挨着b的c块会被涂成黄色,但是隔着那个就是白的。
所以这两个虽然是都表述为紧挨着,但是“+”才是真正的紧挨着,“>”不是,应该表述为选取a的所有名为b的子元素。
感悟:又研究些有的没得,要不12都能写一半了。
在师兄@李维文的批评下,我认识到要稿费是不正确的,本着开源精神,我要联系此网站且反映情况





评论