发表于: 2017-04-05 10:43:57
3 950
今天完成的事情:
跟着昨天日报下师兄的评论研究下原因:
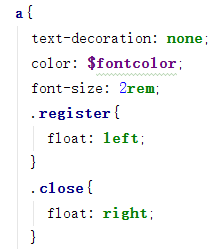
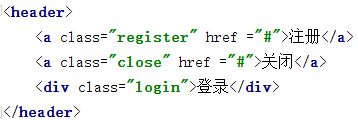
“ 一共有两个 a 标签,两个 a 标签分别设定了两个 class”到这句能理解,这句“ 你又在 a 的样式表里嵌套两个 a 标签对应 class 的属性”有点费解,琢磨了一会儿,是指图中 【图一】“.register”“.close”标签是嵌套在a样式表里的两个a标签么?
【图一】“.register”“.close”标签是嵌套在a样式表里的两个a标签么?
额...我加的时候认为只是个普通标签而已,难道嵌套在a里编译后在css里显示为a标签了?研究一下:
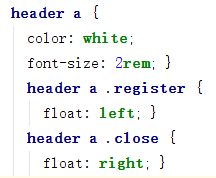
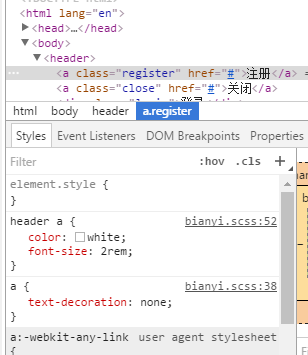
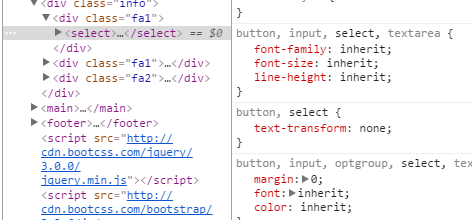
图一中的scss编译出的css代码是这样的: 【图二】
【图二】
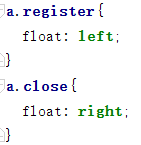
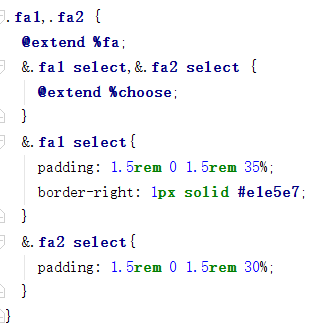
“header”“a”“.register”中间都有空格,我摘出来单独写的 【图三】“a.register”是一体的,没有空格。
【图三】“a.register”是一体的,没有空格。
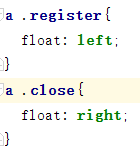
那么,把单独摘出来的标签也加上空格试试, 【图四】果不其然,这个时候页面的展示状态就跟嵌套在里面时的展示状态是一样的了(一样错= =!)
【图四】果不其然,这个时候页面的展示状态就跟嵌套在里面时的展示状态是一样的了(一样错= =!)
那么问题就找到了,原理如下:
【图一】中的嵌套方式编译后显示为后代选择器,而且是三层嵌套的孙子级后代,属性赋予给了“.register”而不是“a.register”
而在html文件中: 【图五】赋予register属性屁用没有,因为在a链接里没有把它赋予给a标签浏览器是根本不会解析的,不鸟你,如下:
【图五】赋予register属性屁用没有,因为在a链接里没有把它赋予给a标签浏览器是根本不会解析的,不鸟你,如下:
 【图六】
【图六】
所以解决办法是什么呢?
一种就是我昨天那样,摘出来单独写个类,刚好还避免多层级嵌套了;
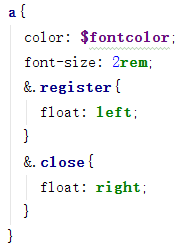
但是有时候层级并不多,而且父级标签单词又太长,不想摘出来,这个时候就需要运用连体符&,比如上面只需要: 【图七】这样,是不是清爽许多。
【图七】这样,是不是清爽许多。
而且连体符可以反向覆盖,比如上面已经写了a的父级,过程中突然要给a的父级新加一个属性,但是便捷开发嘛,我就是想要一路顺着写下去,不想回去找父级改,那么: 【图八】可以在a里面写它的上一级元素的属性也是可以无障碍解析的。
【图八】可以在a里面写它的上一级元素的属性也是可以无障碍解析的。
需要注意的是反向覆盖父级元素的时候&前要加空格,不然会编译失败~
听师兄说有不建议使用连体符&的情况,但是是less里的,没了解过,刚好趁机去学习一波涨一涨姿势~
看完了,没听说不建议使用连体符&,师兄忽悠我。
既然过了遍less,就顺带把两者的区别也总结一下:
语法上:
less跟sass都是标准的CSS语法,不过sass同时也支持老语法,就是不带大括号和分号的语法
变量上:
都支持声明变量,不过less用@,sass用$
嵌套上:
都允许多层级嵌套
混合上:
less直接将你的类名写进去,sass要用@mixin声明混合的内容,然后@include引用
继承上:
less表现稍弱,类似上面的混合(或者说它的混合就是继承)
sass使用@extend引用相应的类名
导入上:
都可以使用@import导入相应的样式表,并且最终结果是一个单一的CSS文件。
需要注意的是:导入文件中定义的混入、变量等信息也将会被引入到主样式文件中,因此需要避免它们互相冲突
函数上:
二者都可以使用函数,只是具体使用范围上的差别,sass涵盖范围更广一些
注释上:
都支持/**/的多行注释以及//的单行注释
试试换了位置,确实第三个被切的比较严重: 【图九】既然是位置的关系,那就在位置上找原因:
【图九】既然是位置的关系,那就在位置上找原因:
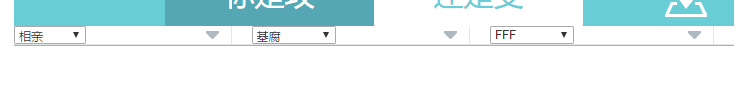
擦!我还在那试了半天原因,跟定位没有半毛钱关系,我把a链接设定为行内块元素,设了高度但是没有设定宽,于是宽默认是auto,也就是被 【图十】span的内容宽度撑开的,不一样宽是因为QQ是英文半角,比汉字少了俩字符......
【图十】span的内容宽度撑开的,不一样宽是因为QQ是英文半角,比汉字少了俩字符......
任务六照着css表一遍下来,只遇到一个问题:
F12一看: 就知道是哪里出了问题了,
就知道是哪里出了问题了, 直接找到代码加$,完成:
直接找到代码加$,完成:

代码依然保持在130行内:
任务十三要求不用BS,发现我第一遍做的时候就没用bs,啊哈哈哈哈哈哈!直接写就行了,就是第一次写的时候用的方法很麻烦,代码也很臃肿,决定精简一下,感觉单个页面也能控在150行内。
今天学less的时候倒是学到一个写三角形的简便方法(对于我个人来说),因为我以前都是挨个设定四个边的border,然后看效果,这个可以直接引用设定的边,要朝哪儿就朝哪儿,不在此赘述,想看的去慕课搜less,即学即用里有。
明天要做的事:
完成任务十三,进入任务十四。
遇到的问题:
暂无,正在刷熟练度。
收获:
越写越熟练,什么时候能够看着页面效果图直接写scss就好了





评论