发表于: 2017-04-05 00:37:29
2 1041
4月4日日报
【今天完成的事情】
1、任务相关的事:写完任务12;
2、其他事:
(1)读且顺带翻译了一本gitbook:[Front-End Developer Handbook 2017](https://frontendmasters.com/books/front-end-handbook/2017/)的一小部分
(2)读了一会sass官方文档。
(3)听了个音频分享,来自于代码时间的
[如何学习前端 - 余凡](https://codetimecn.com/episodes/how-to-learn)
(4)另外读了几篇文章:
[如何编写无法维护的代码](https://coderlmn.github.io/frontEndCourse/unmaintainable.html)
[哪个蠢蛋写的烂代码?](https://zhuanlan.zhihu.com/p/22196816)
[关于烂代码的那些事(上)](http://blog.2baxb.me/archives/1343)
[你的代码写的很烂](http://www.vaikan.com/your-code-sucks/)
【明天计划的事情】
1、看看任务12还有没有要改的,继续做任务;
2、继续其他事里的(1)(2);
3、以前看到大量关于浮动机制的介绍看不懂,明天再次研究关于浮动的机制。
4、理解一下维基百科关于http和https的定义。
【遇到的问题】
想要用浮动来左右对齐,但会因为可能是宽度或者别的原因无法对齐到想要的位置上。解决的方法是(1)调整宽度;(2)在外嵌套div标签用以浮动,而内部则用position:relative来微调。可能存在的缺陷,代码可拓展可复用性差。
【收获】
今天的学习都很零散,学的时候也没怎么记录,不知道该怎么总结下来。
1、看完那些跟烂代码有关的文章,有些悲观,觉得自己的烂代码好像没救了,但是问题总是要解决,想要解决这个问题的方法,可能只有多写,还有多看看别人的代码吧。
2、那个音频分享了很多东西,讨论了很多话题。今天的学习除了做任务以外,其他事的主线基本上是按照分享的东西来做。
他分享了一个学习思路:打开浏览器输入一个网址,啪,摁回车之后,发生了什么事?什么东西出去了,什么东西回来了,回来之后浏览器解析了什么?去渲染了什么?去执行了什么代码?执行的过程是什么样的?于初学者而言,把它作为一条主线,去整理,这过程中所发生的事情,以及这些事情对应的技术。
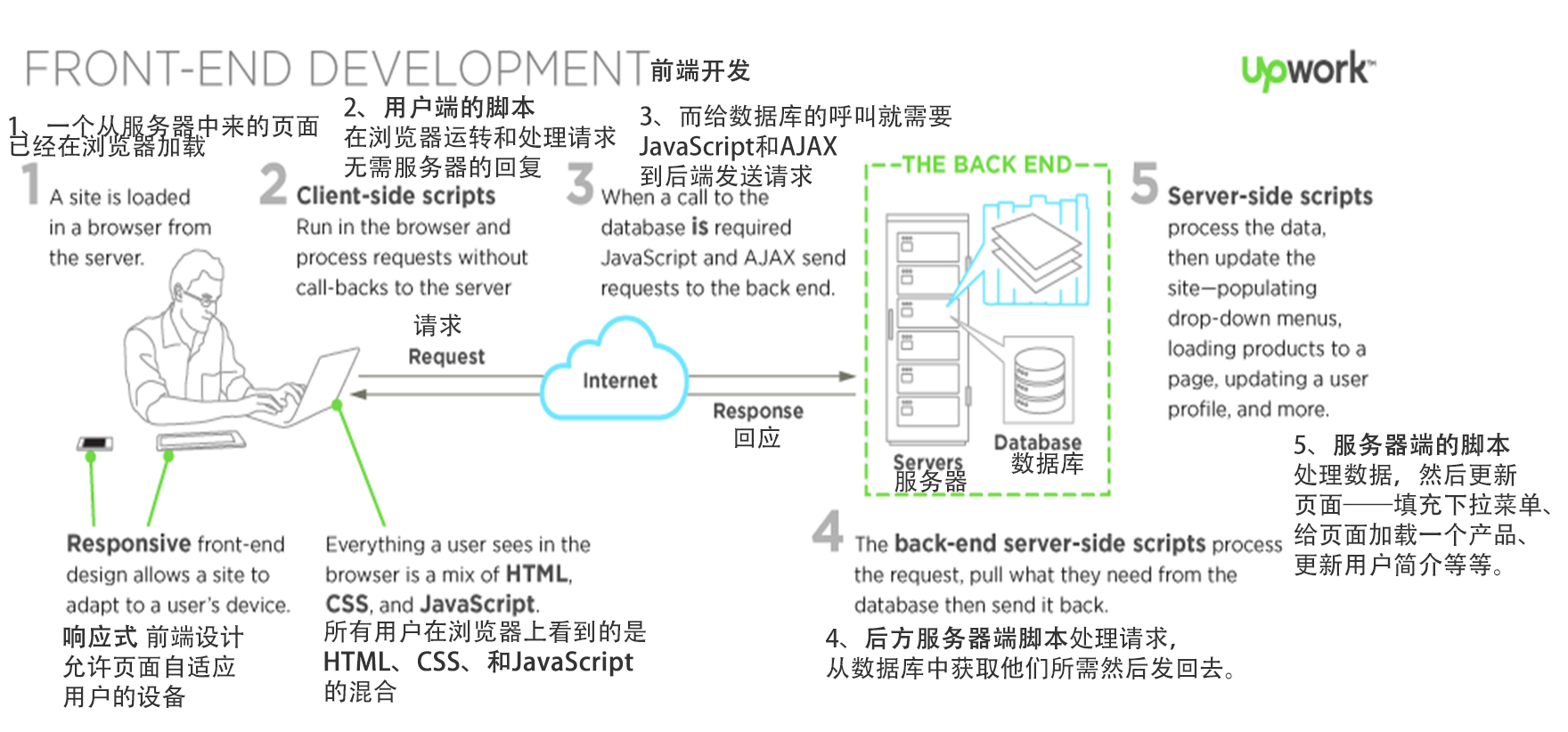
他分享的这本前端开发手册2017,那我在阅读和翻译那本2017前端开发手册里花了些时间。现在读英文的原文越来越不怵了,有时候读第一遍不太懂,读多两三遍又好一点了。有的地方强行翻译得一般般,比如这中间遇到的图。

(日报忘记占坑了。。明天写日报如果没超过12点,那就写到这里。。)
4月5日日报
【今天完成的事情】
1、任务有关的事:一整天都没法理解任务步骤3。
2、其他的事:
(1)陆续听了两个代码时间的音频分享:
《Fullstack - 陈璋 余凡》https://codetimecn.com/episodes/fullstack
《爆栈之旅 - 灵感之源》https://codetimecn.com/episodes/overflowstack
他分享了一个成为各类程序媛需要的技能的目录列表,http://overflowstack.github.io/
好像挺好的,可以参考一下。并且羡慕一下大神在澳洲住一千平米的别墅。
(2)看了一篇sass的编码规范:
《sass guidelines》https://sass-guidelin.es/zh/#section-37
(3)读了一篇文章:
《Grunt新手一日入门》http://yujiangshui.com/grunt-basic-tutorial/
【明天计划的事情】
1、继续任务13
2、啊昨天的计划-3、以前看到大量关于浮动机制的介绍看不懂,明天再次研究关于浮动的机制;-4、理解一下维基百科关于http和https的定义。都没做。明天一定要记得做一下。
【遇到的问题】
1、今天理解了很久,这任务步骤3是什么意思,但就是不能理解。就好像刚开始做第一个任务的时候,什么叫做"为html标签添加样式,使其成为黄色正方形"。当时并没有形成概念,怎么都理解不了。
而任务12这个步骤3:“首先如果有全局范围使用的三方工具先加入到项目中”,什么意思?什么叫做全局范围使用?用sass是叫我用compass吗?然后就搜索compass,很多人说compass是sass的一个主要框架,所以这主要框架又是个什么意思啊?搜索的时候又看到好多人说不要用compass了?有人说没更新了?有人说用这个库会拖慢sass?还有人说这个库很多东西现在有其他更好替代方案。
难道不是说compass?然后又看到grunt/gulp,这又是什么东西啊,看官方以及很多地方都是告诉我怎么开始用,不太能理解,所幸,看到《Grunt新手一日入门》,是自动构建的工具来得吧,应该跟全局范围使用没啥关系吧,
不管了,明天再理解一会,用一下compass试试看,有时候怎么读文章文档都不够上手用上手写的理解来得快,如果还是理解不了,就继续往下走了,反正这步骤说的是如果,是个假设,我就当作sass没有这种工具好了。
2、《sass guidelines》规范内容好多,还有好多不理解的内容,而这个不理解是由于sass只知道一点点皮毛的东西。
【收获】
1、我发现要去理解一篇英文文章还好一点,翻译起来就太费劲了。(唔,还是,吐槽一下我说的这句话,不能翻译出来说明并没有理解)还有就是看英文原文去理解一个东西有时候会比别人翻译出来的好理解一点。
2、知道grunt是一个自动化任务处理工具,它就是一个工具框架,有很多插件扩展它的功能。





评论