发表于: 2017-04-04 23:38:50
1 878
今天完成的事情:
1、完成任务10的页面及表单元素样式的修改。
2、学习了less的一些基础知识。为任务11提前准备。LESS 它在 CSS 的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了 CSS 的编写,并且降低了 CSS 的维护成本,本质上,LESS 包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的 CSS 文件。LESS 并没有裁剪 CSS 原有的特性,更不是用来取代 CSS 的,而是在现有 CSS 语法的基础上,为 CSS 加入程序式语言的特性。
less使用的方法:
LESS 可以直接在客户端使用,也可以在服务器端使用,也可以将 LESS 文件编译生成静态 CSS 文件,并在 HTML 文档中应用。比较推荐第三种方法。
3、学会了<label标签>
明天计划的事情:
1、学习less的用法。
2、开始任务11,利用less重写页面4。
遇到的问题:
1、暂无
收获:
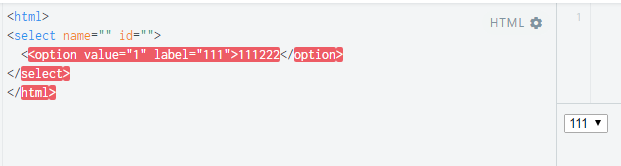
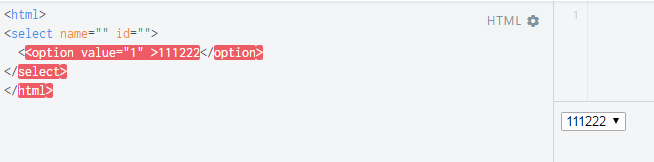
1、<label> 标签为 input 元素定义标注(标记),label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。<label> 标签的 for 属性应当与相关元素的 id 属性相同。
除此之外,<label>标签还有如下功能,


右下角即为demo效果,可以显示想显示的文字。
2、学习了:checked选择器,将<input>标签使用display:none将默认图标隐藏之后由:checked和:after来实现点击后按钮出现的样式非常方便。
3、下拉菜单的写法则是利用
-webkit-appearance:none;
将默认图标隐藏之后再加入自己的样式,采用背景图片或者使用div+css制作小图标、小图形来实现。





评论