发表于: 2017-04-04 23:13:25
3 803
小课堂:HTML页面布局之flex弹性盒子
一、背景介绍
Flexbox 布局(FLexible Box)意在提供一个更为有效的方式来进行布局、对齐和分配一个容器内元素之间的空间,即使他们的大小是未知的或者动态的。flex布局的主要思想是,让容器能够改变它的子元素的宽度/高度(甚至顺序),从而更好地填充可用的空间(主要是为了适应所有种类的设备和屏幕大小)。最重要的,flexbox 布局是可以改变方向的。与之相对的是传统布局(block是垂直方向的从上到下,inline是水平方向的从左到右)。虽然他们在页面上表现良好,但是他们缺乏弹性(字面意义上的缺乏弹性)来适应大型的或者复杂的应用(尤其是遇到方向的改变、调整大小、伸展、收缩等等这些情况时)。
二、知识剖析
采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。而且每条轴线的方向都是可以通过代码控制的,可以说这两条轴线是整个flex的控制灵魂,所以一定要有这两条轴线的概念,这样对于flex的学习是很有好处的。
三、常见问题
1.水平垂直居中。
在html的布局中,水平垂直居中是一个经常能遇到的布局方式。在传统的布局里,实现水平垂直居中需要分两步分别设置,要么先设置水平居中,要么先设置垂直居中,而且还要根据对象display的属性进行单独的设置。
比如单行文本居中:
块级元素的居中:
可以看出应用起来是很麻烦的,而且代码很多,对于日后的维护很不友好。而使用flex只要三行代码就可以了。
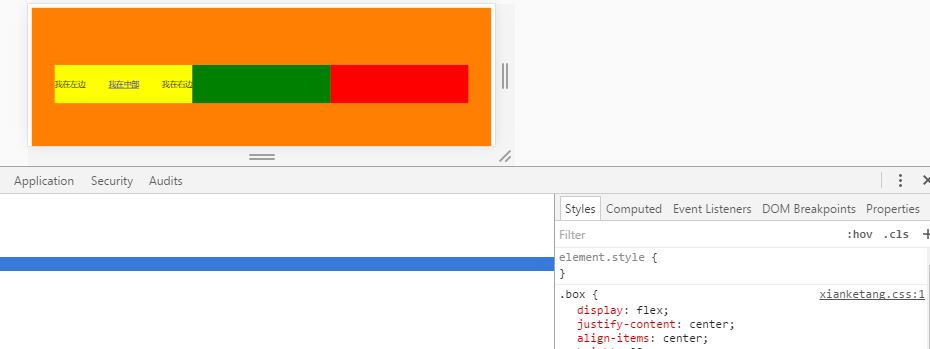
display: flex;
/*项目在主轴上的对齐方式:居中*/
justify-content: center;
/*项目在交叉轴上的对齐方式:居中*/
align-items: center;
height: 20rem;
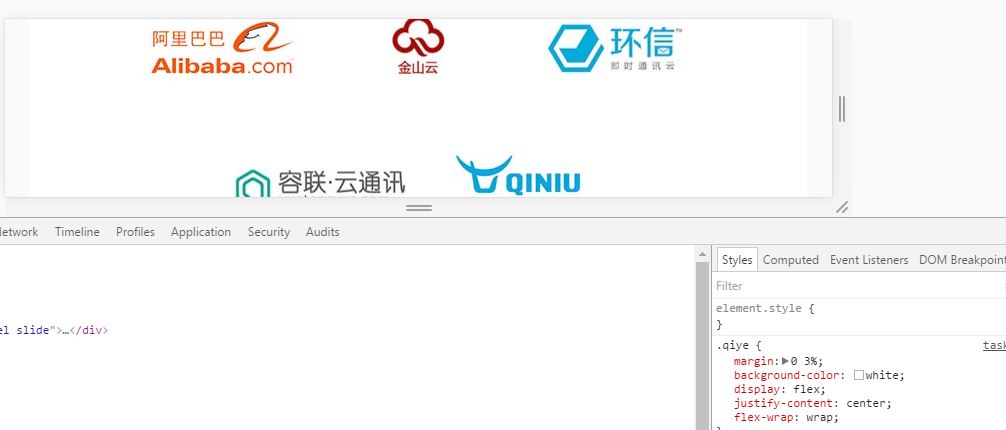
换行也可以使用flex轻松完成。
四、扩展思考
flex布局在各浏览器下的兼容性
由于flex从发布到现在已经经历了很多个版本,每个版本对于浏览器的支持都是有改动的,根据CanIUse的数据可以总结如下:
IE10部分支持2012,需要-ms-前缀
Android4.1/4.2-4.3部分支持2009 ,需要-webkit-前缀
Safari7/7.1/8部分支持2012, 需要-webkit-前缀
IOS Safari7.0-7.1/8.1-8.3部分支持2012,需要-webkit-前缀
这只是粗略的概括,具体的规则可以在参考资料的链接里看到。
五、参考资料
参考一:www.ruanyifeng.com
参考二:www.cnblogs.com/myzhibie/p/4392947.html
参考三:www.cnblogs.com/mk2016/p/5562994.html
六、更多讨论:使用flex布局整个页面。









评论