发表于: 2017-04-04 22:14:33
1 892
今天完成的事情:
1.完成任务7.3页面布局
2.修改任务7.1 7.2页面尺寸,保持和页面3大小一致
3.完成三个页面之间的链接
4.整理了任务项目目录结构
明天计划的事情:
1.查看学习资料——《不定宽——常见布局》
2.初步完成页面布局
遇到的问题:
1.在父类设置的背景透明:opacity:0.7;设置为不透明:opacity:1,结果子类也是半透明。
解决方式:经师兄指点,了解到opacity设置的属性具有继承性,且不可改变,这就导致了在子类中设置的opacity:1;不起作用,还是半透明的状态。改用rgba属性。rgba和opacity的区别在于rgba不具备继承性,这样在父类中的设置就不会影响到子类。

2.在实现任务七几个页面的跳转中遇到一个问题,跳转的几个按钮都是使用的<button>,使用css跳转不好实现。
解决方式:度娘偷偷告诉我,使用onclic实现,onclick=“location=‘url’”,这样写上本地链接就可以完成一个简单的跳转。
收获:
1.了解了opacity和rgba属性的区别;
2.学会使用onclick实现简单跳转。
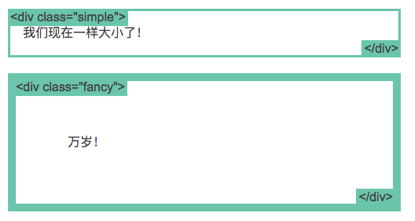
3.学习了解css的一个新属性:box-sizing,这个属性的优点在于,设置的长宽,再设置margin和padding值,其尺寸不会发生改变,但是在使用这个属性之前需要考虑浏览器兼容:
.simple {
width: 500px;
margin: 20px auto;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.fancy {
width: 500px;
margin: 20px auto;
padding: 50px;
border: solid blue 10px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
结果就是这两个盒子竟然一样宽!!!再也不用考虑辣么多了?!






评论