发表于: 2017-04-04 21:57:14
2 876
今天完成的事情:
完成任务十四前两个页面的编写
明日计划:
完成第三个页面,并开始任务十五第一个页面的组件化应用
遇到的困难:
1、这次是用固定宽度写的页面,遇到一些问题,比如说html的宽度总是比body要小很多,这个问题还没有解决,所以给body设置了min-width,还有一些其他的小bug,比如一些莫名奇妙的间距,最后都解决了,大都是一些上面的盒子超出了高度,挡住了下面盒子的宽度。
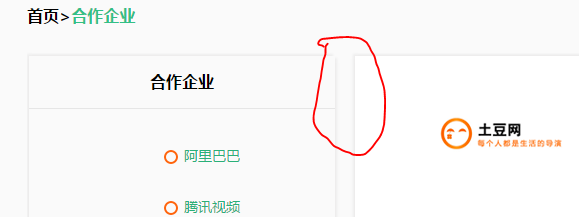
2、第二个页面也就是战略合作页面左右两边用的是浮动布局,但是左右两个大盒子之间居然有将近20px的间距,后来添加了margin之后,间距并没有扩大,而是被覆盖了,也就是说,上面那个间距并没有占据空间(或者说脱离了正常文档流?),把左边的盒子(也就是合作企业列表)的margin-right去掉,页面并没有任何变化,这个问题还是没有搞定如下图:
收获:
1、莫名其妙的空白可能是inline-block,也可能是盒子之间的相互影响
2、关于组件化,网上看了一下,都讲的好宽泛,不知道该怎么具体实行,后来采纳了同班的建议,把相同部分的css提取出来放到一个专门的css文件里面去,然后在页面中再引入这个css文件,html部分还是直接贴的。
ps:本来十天前就把任务十三写完了,后来不知道组件化该怎么实行,又觉得再把页面重写一遍很麻烦,差点都放弃了(其实是开始去看js了),后来觉得做事情还是要有始有终,于是还是决定回来把页面写完,发现用固定宽度写还是有很多问题的
以后就算是水贴也要写日报,不写日报是一种瘾,一次不写,以后就都不想写了啊。
页面之间还没有添加链接,所以这里先给上首页链接,成果链接里面是合作企业的链接
https://baixc.github.io/jns-css/task14-1/test.html






评论