发表于: 2017-04-04 20:36:25
1 851
今天完成的事情:
1、HTML的audio标签,<audio src=” ”> </audio>,加上controls=”controls”会显示播放按钮,这个要加,加autoplay这个是自动播放,preload是不自动播放先加载,和autoplay选一个用。loop是循环播放,muted是静音。
2.bootstrap:“行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。
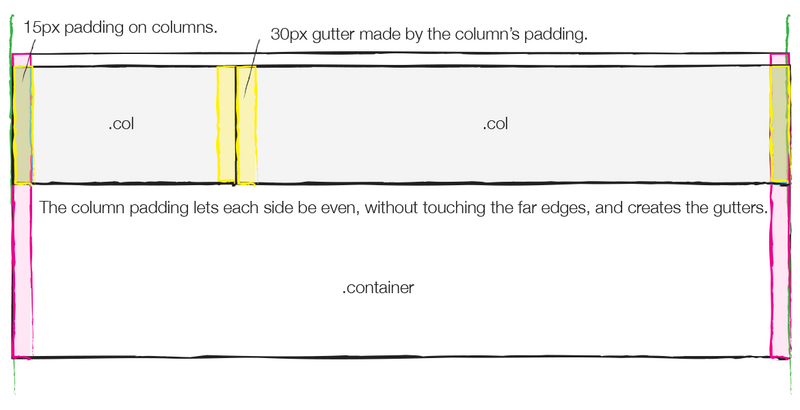
container中不需要也不应该嵌套另一个container,container作用两个:1提供宽度限制2两边有padding15px.
row的话一定要放在container中,可以最多有12个column(不过可以通过nesting的方式灵活扩展,就是嵌套),这个row是作为他所有左float的column的一个大wrapper。(就是一个所有列都左浮动在一个row里,两边有-15px的margin)
column每个列也会有15px的margin因为使float:left的所以margin不会重叠,
总结:每个column 也会有15px的水平方向的 padding,也就是图片中黄色的部分,唉,先别急,会明白的。还记得上面提到的 row 的作用吗,colunmn 只能在 row 中生存,由于 row 的 margin 为-15px,那么位于两边的 column 就碰到了 container 的边界。但是 colunmn 本身又有 15px 的 padding 使得它其中的内容并不会碰到 container,同时 不同column的内容之间就有了30px的槽。结合图片看一下就一目了然了。


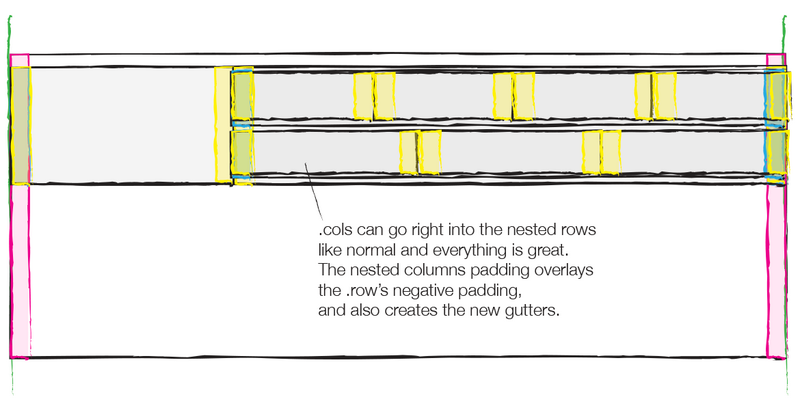
nesting就是在column中嵌套row,(不是container中嵌套container)
总结:记得 container 和 column 都有15px的 padding 吗,当 nesting 的时候 column 的作用也相当于 container 了,这样就可以实现任意的嵌套了。


明天计划的事情:学定宽和动画
遇到的问题:bootstrap组成
收获:bootstrap的组成





评论