发表于: 2017-04-04 20:24:40
1 928
武汉线下小课堂第122期 如何用gulp编辑less
1.背景介绍
Gulp.js 是一个自动化构建工具,开发者可以使用它在项目开发过程中自动执行常见任务。
Gulp.js 是基于 Node.js 构建的,利用 Node.js 流的威力,你可以快速构建项目。
2.知识剖析
gulp.js有哪些优点?
1.易于使用
通过代码优于配置的策略,Gulp 让简单的任务简单,复杂的任务可管理。
2.构建快速
利用 Node.js 的威力,你可以快速构建项目并减少频繁的 IO 操作。
3.插件高质
Gulp 严格的插件指南确保插件如你期望的那样简洁高质的工作。
4.易于学习
通过最少的 API,掌握 Gulp 毫不费力,构建工作尽在掌握:如同一系列流管道。
3.常见问题:如何安装gulp插件
4.解决方案
1.安装Node.js
打开node.js官网,点击硕大的绿色按钮,它会根据系统信息选择对应版本(.msi文件)。然后像安装QQ一样安装它就好了。
node.js中文官网http://nodejs.cn/download/
2.使用命令行
打开cmd命令行,输入node -v查看安装的nodejs版本,出现版本号,说明刚刚已正确安装nodejs。PS:未能出现版本号,请尝试注销电脑重试;
输入npm -v;查看npm版本号;
3.npm介绍
npm(node package manager)nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等);
使用npm安装gulp插件:命令提示符执行npm install gulp
使用npm卸载gulp插件:npm uninstall gulp
使用npm更新gulp插件:npm update gulp
查看当前已安装插件 npm list;(必须在命令行默认路径查看,否则会出现报错的情况)
4.cnpm安装
如果使用npm安装失败的话,可以使用cnpm安装。即使用命令提示符执行npm install cnpm -g --registry=https://registry.npm.taobao.org;
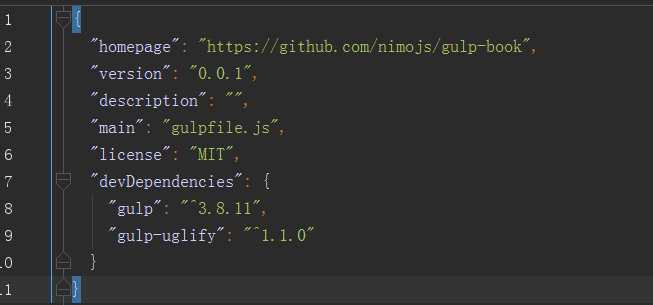
5.新建package.json文件到项目文件夹
在package.json文件中添加以下内容

6.安装gulp-less插件
在含有package.json中命令提示符中输入npm install gulp-less;即可安装gulp-less插件;
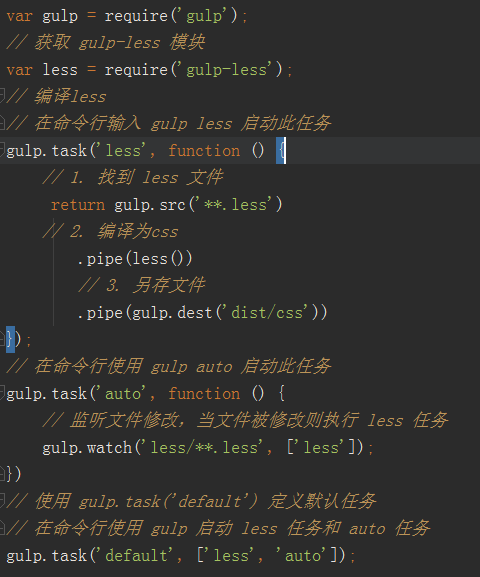
7.新建一个gulpfile.js文件
在gulpfile.js文件中添加

新建完之后输入命令行gulp less即可编译出css文件
5、编码实战
6、扩展思考
gulp插件除了能够编译less文件外,还有哪些功能?
通过修改package.json文件,安装glup相关插件,修改gulpfile.js文件可以实现压缩css文件,js文件,压缩图片,编译sass,less等作用。在从而达到最大限度的节省开发成本的作用。<br/>
对gulp感兴趣的可以查看 gulp入门指南https://github.com/nimojs/gulp-book
7、参考文献
gulp入门指南 https://github.com/nimojs/gulp-book
gulp中文网 http://www.gulpjs.com.cn
8.更多讨论
除了使用gulp编辑less之外,还有哪些编译工具可以编辑less?





评论