发表于: 2017-04-04 01:58:20
2 830
今天完成的事情:
前两天做了一些理论知识上的准备,今天回头来实战纠一纠错,凭着白天遇到问题时的截图和记忆大概写一下:
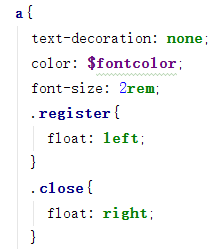
首先是关于嵌套,如下:

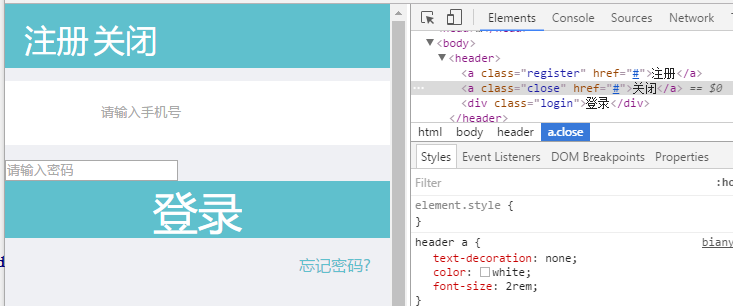
把登录和关闭类名嵌套于a标签内,表现在页面上时出现:

“注册”和“关闭”都不显示浮动属性,查找解决办法:

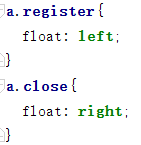
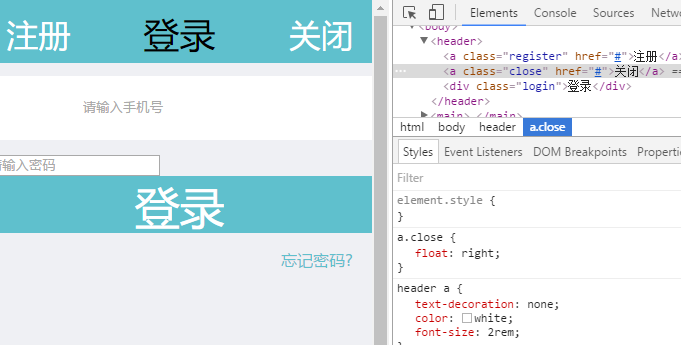
把这俩从嵌套中单独摘出来,它就接受浮动属性了,如下:

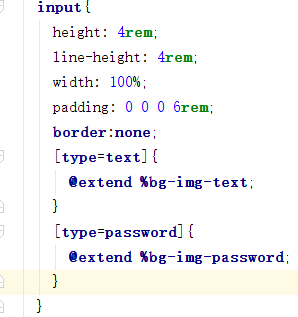
然后是关于input的继承问题:

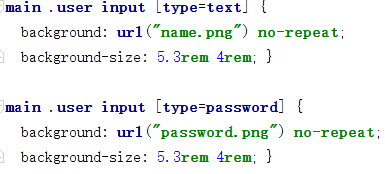
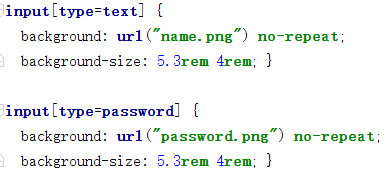
编译出来的相应代码:

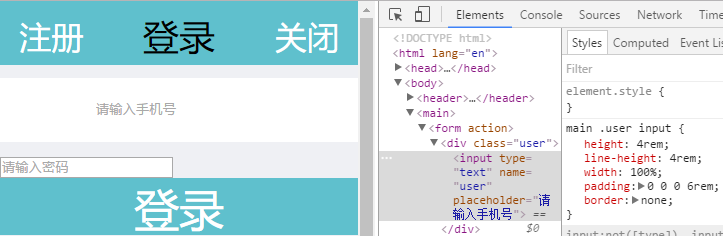
呈现在页面的效果:

问题:输入框左侧图片不显示、密码框不显示设定属性
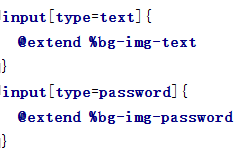
查找原因,还是把继承的单独摘出来:

编译后的代码:

然后再看页面:

手机图片倒是显示成功了,但是密码框还是不行,我们去别的地方找找原因:

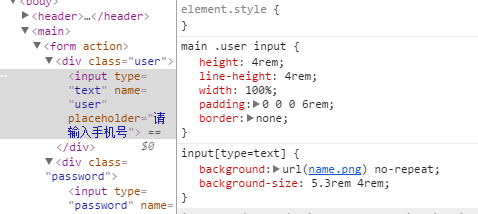
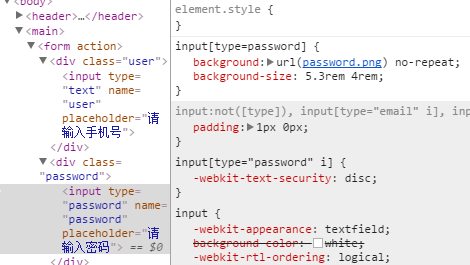
如上,查错最简单也是最笨的办法就是对照嘛,所以对照着来看找原因:

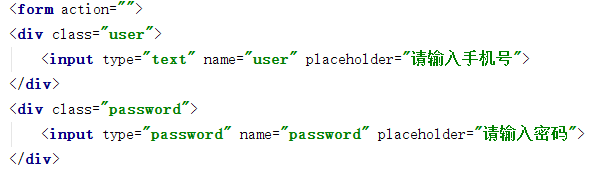
发现我们在scss中设定的属性并没有表现在页面上,于是回html文件看:

它们隶属于不同的父级,需要分开设定,但是机智如我,当然是找个省事的办法,直接声明两个父级为同一属性值,然后等同类名啦!
还有,我的QQ被莫名切了一刀:

但是我的原图是一样属性的:

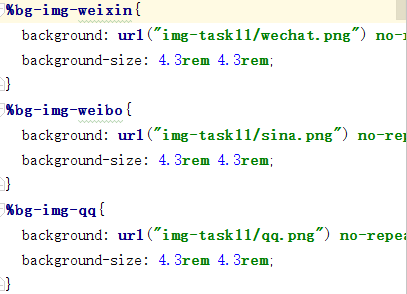
然后设定的scss值也是一样的:

不知道是哪里的原因,就很烦
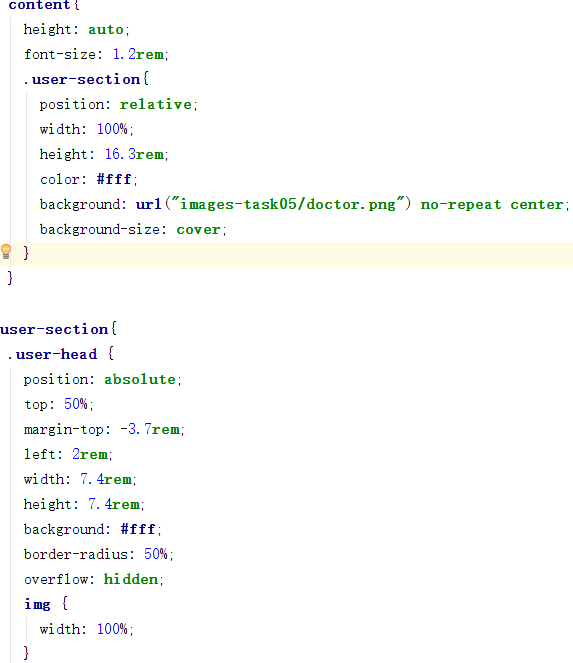
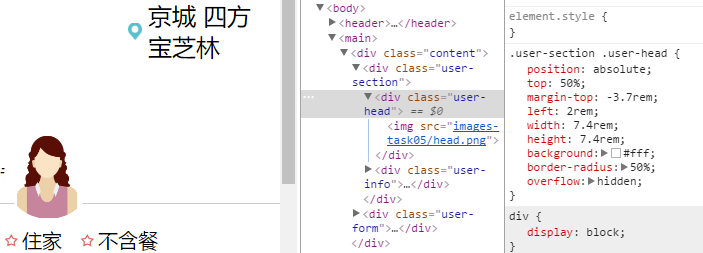
关于绝对定位时的嵌套:

这个时候表现为:

没有背景图,头像图的位置也很迷,F12看,竟然是父级跟随子级的定位:

不知道是遵从了什么规则,不过解决办法倒是知道:

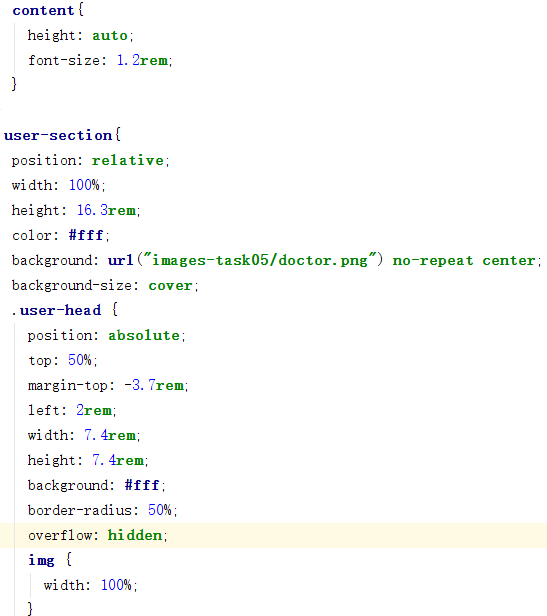
很简单,只要换一下嵌套的位置就好了:

有种莫名其妙解决了问题的不踏实感,所以原理到底是啥?问号!
就写到这吧,应该够了,别的啥时候有时间在写。
明天要做的事情:
继续拆scss,乐在其中,今天是5号,写的4号的日志,争取在7号的时候进入任务14吧!
遇到的问题:
如上,虽然都解决了,但是并不知道为啥,为啥那俩问题都是从嵌套里摘出来单独写之后就显示正常了呢
按理说嵌套层数就算再多也只是影响浏览器解析速度,不影响正确与否才对啊
收获:
在限制在基本只用两层到三层嵌套的情况下写完scss,编译出的任务四、五css代码都保持在130行以内,比较满意





评论