发表于: 2017-04-03 23:08:54
1 986
今天完成的事情:
掉进sass坑里,无法自拔 ,但是莫名感觉乐在其中啊,难道我是一个隐藏的抖M?吃惊!
,但是莫名感觉乐在其中啊,难道我是一个隐藏的抖M?吃惊!
如何更有效的使用sass变量:
1.命名变量的时候不要含糊不清(爱就大声说出来!拒绝暧昧!打死渣男!)
2.坚持一种命名规则(走一种风格不动摇,是大叔就走沧桑路线,不要一会儿小鲜肉一会恶意卖萌,不然过一段时间回过头自己都看不懂自己的命名)
3.确定变量的使用是有道理的(那种总共就用一次的属性就别设变量了,变量有瘾么)
为什么坚持用%Placeholder而尽量减少使用Minxins!
@include定义好的Mixins和CSS代码中复制、粘贴没什么不一样,它将会让你的css代码生成很多重复的代码,让你的文件变得越来越臃肿,减慢网页的响应速度!
什么意思?意思就是,在你编写sass的时候引用Minxins确实让你的编写便轻松了,但是生成的css文件却更大了,这不是本末倒置了么。
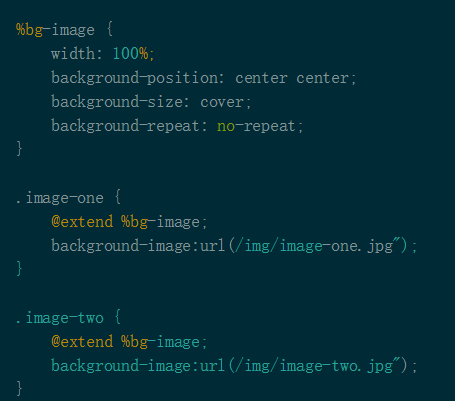
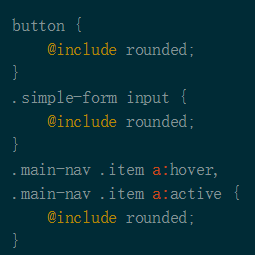
那么用什么,用%Placeholder!它会把你相同的代码自动合并,减少代码量,就像这样:

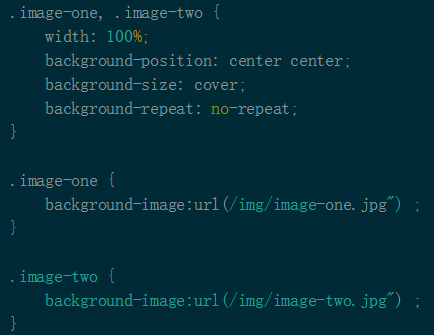
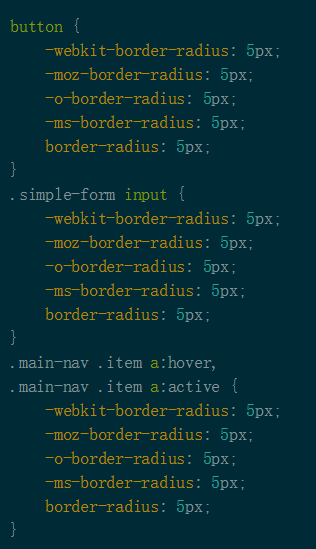
那么自动编译后:

一个标签就可以省四行,以后一个大的网页多少个标签,一个上线运营的网站多少个网页,这省下来的都是钱啊!
那么什么时候用@mixin呢:

当你需要通过传递参数来快速创建样式的时候。
当你钻进某样东西之后就越发想了解它是如何运作的,所以说scss这么多好用的功能,优点已经显现出来了,那就来看看它为什么有哪些缺点,理解了原理之后才能更好的使用它。
比如我们都知道的嵌套层级不能太多,why?
显而易见:嵌套层级越多,生成的css的选择器的层级就会越深。哦,那么,why?
这就涉及到css选择器的优化了。
首先,我们要弄清楚浏览器是怎么识别我们的选择器的,具体原理不赘述,知道是“选择器从右到左的原则”;
于是,选择器的最后一部分,也就是选择器的最右边部分,就是“关键选择器”,它将决定选择器的效率高低;
那么我们要提高选择器效率,就首先要考虑关键选择器,结论“越是具体的关键选择器,其性能越高”;
这里找到一份steve souder大神排的一个顺序:
ID选择器(#myid)
类选择器(.myclassname)
标签选择器(div,h1,p)
相邻选择器(h1+p)
子选择器(ul>li)
后代选择器(li a)
通配符选择器(*)
属性选择器(a[rel="external"])
伪类选择器(a:hover,li:nth-child)
上面九种选择器效率从高到低排下来,经大神测试开光,吾等代码汪先有个了解就好,简单的栗子:

这个的效率比下面的高:

下面是几种书写高效率css选择器的方法,我只看懂了几种,感兴趣的可以百度之:
避免普遍规则
不要在ID选择器前加标签名或类名
不要在类名选择器前加标签名
尽可能使用具体的类别
避免使用具体的类别
避免使用后代选择器
标签分类规则中不应该包含一个子选择器
子选择器的问题
借助相关继承关系
使用范围内的样式表
然后轮到盘点混合@mixin的缺点:
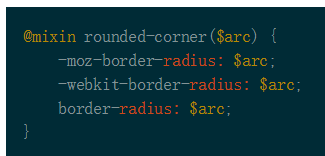
我在上面已经极力诉说为什么不要轻易用混合了,这里贴几个栗子:
你引用三次:

写scss的时候很爽,但是编译成css之后呢:

看到这长篇大论的css还爽的起来么
跟我上面贴的%Placeholder比起来简直就是一坨屎啊
尤其我一开始受到某位大神影响:

人家苦思冥想要精简代码,而我们这时候只需要选择正确的书写方式就可以达到效果,简直赚翻了好吗
不太了解less,遂问一位师兄“你用less引用的类会自动合并么?还是引用之后会在引用的地方展开?”
得到了会被展开的答复......
sass万岁!less渣渣!
less异端,快转投我大sass党,感受主的荣光吧啊哈哈哈哈!
接下来咱们说继承@extend:
上面说不恰当使用@mixin会使代码臃肿,这里有一个解决方案:@extend是可以调用类的,于是我们只需要把@mixin rounded替换成.rounded,然后通过@extend调用.rounded就可以解决@mixin导致样式重复出现多次的问题,是不是很棒?
霸特!@extend在sass中使用也是有风险的!
比如.rounded样式是一个类啊,不是一个id啊,它可能被运用在多个地方或多个样式文件中,这样就出现了一个问题(想知道具体情况自己验证去):
就是转译出来的代码除了你想要的,还有可能夹带私货!
为啥?因为类名用在不同的地方,就被不同的容器包裹着,但是@extend它又不是你妈,又不知道你肚子里想的啥,于是它就把不同地方出现的这个类名都引入了进来~于是就多了一堆乱七八糟的东西~
qiang~qiang~qiang~surprise!
强大的%Placeholder闪亮登场,救苦救难,解决上述一切问题!
还有人说我钻牛角尖,不研究的人简直错过一个宝藏好吗
that's my precarious~~!(咕噜脸)
越晚上越精神,越写越精神,救命!不行了要睡觉了明天要起不来了,今天就到这。
明天要做的事:
13css慢慢拆,看能拆到什么地步,回头拆11、12
遇到的问题:
没,被虐的挺爽,who怕who啊,来啊!互相伤害啊!
收获:
写上面的时候想到一个很棒的收获可以装一波逼,但是这时候忘了......囧.........
今天住公司了,可以不用担心被小区看门大爷锁在外面,不用10点半就赶着回去,尤其我又是个夜猫子,白天没精神晚上打鸡血那种,好爽啊
听着网易云的推荐突然就想起来那个收获了:
作为一只代码汪,要有向程序猿进步的渴望,要有成为攻城狮的自我要求。
不然混迹的时间长了,慢慢的你就变成了一只强壮的代码汪,但是再强壮的青虫也不是蝴蝶,再强壮的汪也只是汪罢了





评论