发表于: 2017-04-03 22:01:03
4 901
今天完成的事情:
1.查找开发者工具使用;
2.完成PPT
3.完成任务7.2页面
明天计划的事情:
1.完成任务7.3的页面
2.完成三个页面的逻辑链接关系
遇到的问题:
1.PPT不能使用git,没有clone到本地,在不forg项目的情况下不能上传到原来github项目中;解决方式:多亏韩大尸兄指导,这么多年竟然没有发现github页面有这么个神奇的功能。。。。。

2.直播软件使用:
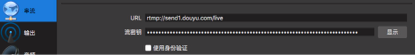
使用obs不能按照教程设置后,发现直播界面还是无法加载;
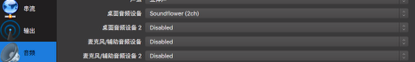
解决方式:点击开始直播后,在斗鱼直播间会出现一个串流码的按钮,将点击之后的地址复制到链接当中即可。音频另徐单独设置sunflower。


收获:
第一次分享,紧张的说都不会话了。直播账号在分享之前都是空闲的,不知道,没有测试网络环境,导致分享的时候各种问题各种仓促。
下面回顾一下今天分享的内容:
1. 背景介绍:“Chrome开发者工具”是一个嵌入到Google Chrome浏览器中,集网页制作和调试为一体的工具。
有了它,Web开发人员就能够深入地进入到浏览器和网页应用程序的内部去查看页面布局,方便调试JavaScript代码,并且优化页面的渲染速度。我也可以用它来学习网页布局。
2. 知识剖析
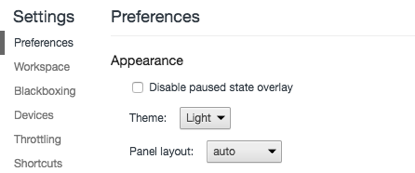
1️⃣setting
主题(theme) 设备(devices) 快捷键(shortcuts)

在设置里面可以设置符合自己需求的主题,设备,字体样式,设置完成后还可以保存为工作空间,方便调试不同代码。
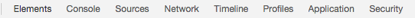
2️⃣工具条
常用操作,从工具条说起

几乎所有的操作都集中在这里,最经常用的有:
elements元素:html里面所有的主体部分元素、脚本函数都显示在这里
console控制台:这里最常看到的就是警告,各种错误
network:网络,目前还没有用过
sources资源:这里可以看到页面所有用到的资源,甚至可以看到整个目录结构,如果需要你可以从这里找到网页上的某个图片并保存
application应用:里面常用的用数据库、缓存、媒体存储等
3️⃣常用操作
elements和style里面都可以直接修改,修改后的效果会立即呈现
同样的,可以使用command+F来快速查找,回车next
 点击了这个小东西就可以在页面上任意点击你想查看的元素,方便查看和修改
点击了这个小东西就可以在页面上任意点击你想查看的元素,方便查看和修改

这个小东西用来模拟移动设备的页面
4️⃣更多讨论
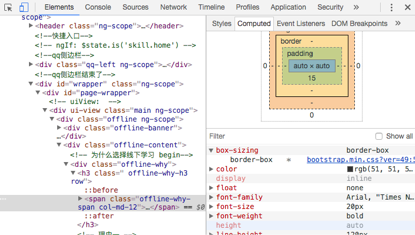
如果一个元素定位了许多属性,我们如何快速判断是哪一个属性在起作用?
这个有时候让人很伤感,由于属性的继承性,有时候我们某些元素的表现让人绝望,我们不知道哪个属性影响了他,所以:

下面span的所有属性都被列了出来,包括父类的影响,我们可以清楚的看到使用的是哪个属性,哪些属性被覆盖,nx





评论