发表于: 2017-04-02 23:41:07
1 871
今天完成的事情:
1、完善了任务8,任务9的界面,完成了和设计图一致。
2、完成了任务10的footer和nav处的布局,
3、学习了html的表单知识和html5的表单新元素和新属性。
明天计划的事情:
1、完成任务10的页面,对默认的样式进行修改。并实现响应式。
2、利用css完成页面中的流程图。
遇到的问题:
1、现在的代码书写还不规范,对于class的命名及css属性的书写顺序等还需要了解更多。
收获:
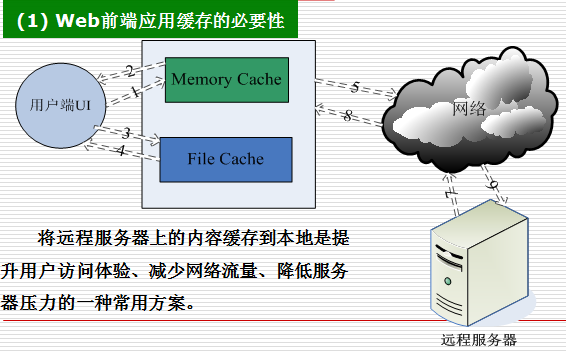
1、今天听了付老师的关于计算机原理方面的知识。了解了关于存储器和指令系统方面的知识。主要包括缓存机制在网络前端编程中的应用。虚拟存储器技术,指令系统。不过因为基础知识比较薄弱,所以有些东西还不了解。
在网络不是很通畅、用户需要频繁访问同一个网页、等待远程服务器数据等情况下,若本地没有任何相关的信息,导致用户体验差、浪费网络流量且增大远程服务器压力等情况出现。
 (没有缓存的情况)
(没有缓存的情况)
2、缓存更新机制:
在缓存数据时会设置有效时间,比如说20分钟,若超过这个时间数据就失效并释放空间,然后重新请求网络中的数据。
可以利用消息系统或者其他方式(比如数据库触发器,或者其他数据源的listener机制来完成)通知缓存更新 。
3、虚拟存储器技术:
⑴虚拟存储器的基本思想:程序、数据、堆栈的大小可以超过内存的大小,OS把程序当前使用的部分保留在内存,而把其它部分保留在磁盘上,并在需要时在内存和磁盘之间动态交换。
⑵根据调入内存中部分的不同,虚拟存储器包括页式虚拟存储器、段式虚拟存储器和段页式虚拟存储器。
⑶页式虚拟存储器是将主存和程序空间划分成同样大小的页,段式是根据程序的逻辑结构划分,各个段的长度不同。段页式是综合的前2种方式,将程序按逻辑分段,段内再分页,主存以页进行划分。
3、<label>定义和用法
<label> 标签为 input 元素定义标签(label)。
label 元素不会向用户呈现任何特殊的样式。不过,它为鼠标用户改善了可用性,因为如果用户点击 label 元素内的文本,则会切换到控件本身。
<label> 标签的 for 属性应该等于相关元素的 id 元素,以便将它们捆绑起来。
属性 值 描述 for id 规定 label 绑定到哪个表单元素。 form formid 规定 label 字段所属的一个或多个表单。





评论