发表于: 2017-04-02 20:10:29
1 1010
【css-01】如何理解css盒模型
小课堂【郑州第69期】
分享人:董瑞
1.背景介绍
网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒子模式都具备这些属性。 这些属性我们可以用日常生活中的常见事物——盒子作一个比喻来理解,所以叫它盒子模式。 CSS盒子模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型。
2.知识剖析
想象一个盒子,它有:外边距(margin)、边框(border)、内边距(padding)、内容(content)四个属性; 让我们俯视这个盒子,它有上下左右四条边,所以每个属性除了内容(content),都包括四个部分:上下左右;这四部分可同时设置,也可分别设置; 内边距可以理解为盒子里装的东西和边框的距离,而边框有厚薄和颜色之分,内容就是盒子中间装的东西,外边距就是边框外面自动留出的一段空白。

深入理解
- 这些属性我们可以把它转移到我们日常生活中的盒子(箱子)上来理解。
- 内容(content)就是盒子里装的东西;
- 而填充(padding)就是怕盒子里装的东西(贵重的)损坏而添加的泡沫或者其它抗震的辅料;
- 边框(border)就是盒子本身了;
- 至于边界(margin)则说明盒子摆放的时候的不能全部堆在一起,要留一定空隙保持通风,同时也为了方便取出嘛。
- 与现实生活中盒子不同的是,现实生活中的东西一般不能大于盒子,否则盒子会被撑坏的,而CSS盒子具有弹性,里面的东西大过盒子本身最多把它撑大,但它不会损坏
- 填充和边界只有宽度属性,可以理解为生活中盒子里的抗震辅料厚度
- 而边框有大小和颜色之分,可以对每一条边框定义不同的样式
- 边界就是该盒子与其它东西要保留多大距离
- width和height定义的是Content部分的宽度和高度而不是整个盒子的高度,这个是初学者常犯的一个错误
- padding border margin的宽度依次加在外面,背景会填充padding和content部分
3.常见问题
不同标准下的盒模型
W3C标准盒模型
外盒尺寸计算(元素空间尺寸)
element空间高度=内容高度+内距+边框+外距
element空间宽度=内容宽度+内距+边框+外距
内盒尺寸计算(元素大小)
element高度=内容高度+内距+边框(height为内容高度)
element宽度=内容宽度+内距+边框(width为内容宽度)
IE传统下盒模型
(IE6以下,不包含IE6或“QuicksMode下IE5.5+”)
外盒尺寸计算(元素空间尺寸)
element空间高度=内容高度+外距(height包含了元素内容宽度、边框、内距)
element宽间宽度=内容宽度+外距(width包含了元素内容宽度、边框、内距)
内盒尺寸计算(元素大小)
element高度=内容高度(height包含了元素内容宽度、边框、内距)
element宽度=内容宽度(width包含了元素内容宽度、边框、内距)
4.解决方案
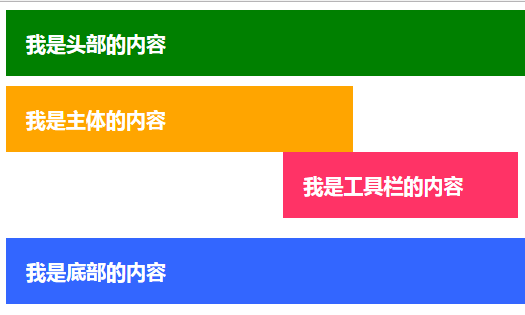
我们一般默认使用标准盒模型,但是有时就会遇到下面的情况:

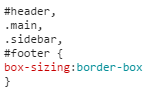
这个时候反而需要声明IE盒子模式了:

声明之后:

5.编码实战
6.扩展思考
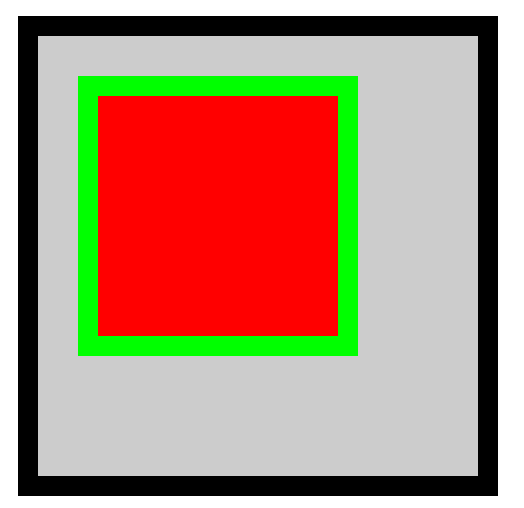
问题一:嵌套块级元素时,子元素margin的参考标准是?具体来说就是父元素的content-box,padding-box还是border-box?

效果如下:

显而易见,是基于父元素的padding-box的。
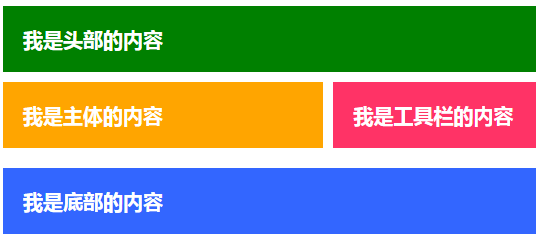
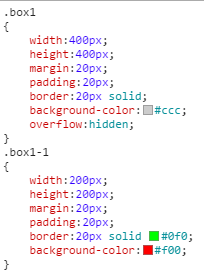
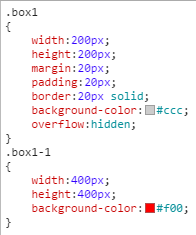
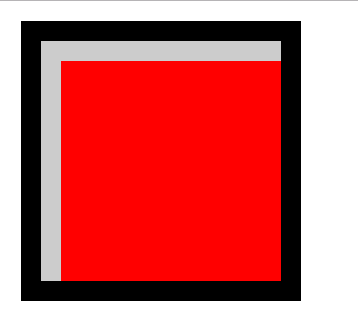
问题二:overflow:hidden隐藏的是超出哪里的部分呢?具体来说就是超出content-box,padding-box还是margin-box会被隐藏?

效果如下:

是隐藏到达border-box线的部分,或者也可以说是隐藏超出padding-box线的部分,有时间的同学可以复制代码测量一下。
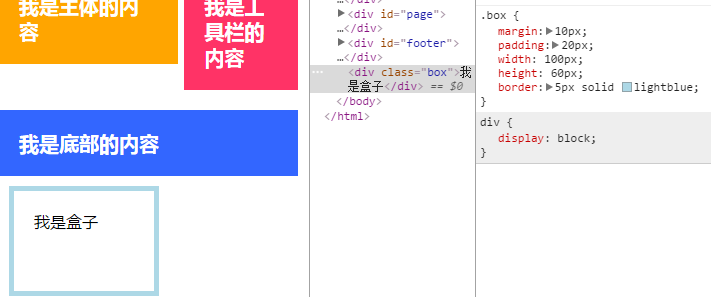
问题三:position:absolute定位参考点是什么?
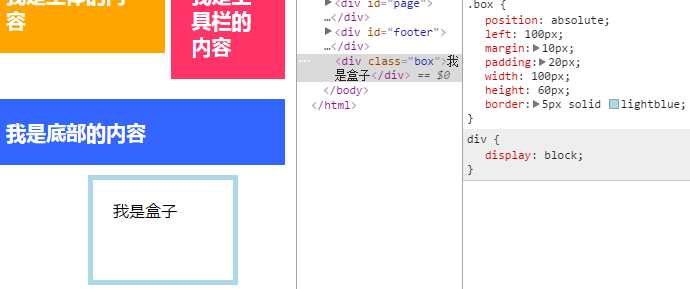
这个不用专门写demo,回到盒模型演示

我们直接在下面添加一个盒子,然后为它添加绝对定位后,观察它与父级元素参考哪条线定位的:

元素自身的参考点是最外围的盒子,即margin-box,无margin则为border-box,以此类推。
手动实验一下印象更深。
7.参考文献
参考一:博客园-CSS盒模型理解
参考二:如何理解CSS盒模型
参考三:菜鸟教程
参考四:知乎-css盒模型定位与扫盲
参考五:chao's blog
8.更多讨论
盒模型的适用范围,什么时候选择使用盒子,什么时候选择别的布局
PPT链接:https://ptteng.github.io/PPT/PPT/css-01-how%20to%20understand%20css%20box.html#/
视频链接:https://v.qq.com/x/page/g03896htz79.html
周末课堂:
缓存机制在网络前端编程中的作用:
1.请求更快:通过将内容缓存在本地浏览器或距离最近的缓存服务器(如CDN),在不影响网站交互的前提下可以大大加快网站的加载速度。
2.节省宽带:对于已经缓存的文件,可以减少请求宽带甚至无需请求网络
3.降低服务器压力:在大量用户并发请求的情况下,服务器的性能受到限制,此时将一些静态资源放置在网络的多个节点,可以起到均衡负载的作用,降低服务器的压力
虚拟存储器技术:
1.分区式存储:管理起来比较简单,但是会对内存空间造成大量的浪费;因为划分区域的空间没有固定,又能把分区式的存储管理划分成固定区域以及动态区域。
2.交换技术和分区技术:交换技术采用程序的部分性原理达到多个任务同时进行环境存储管理工作;优势是将同时运行的进程的数量加大,缺点是换入换出的工作把处理机的时间开销加长。
计算机指令系统:
指令系统的性能决定了计算机的基本功能,它的设计直接关系到计算机的硬件结构和用户的需要,应满足以下四方面要求:
1.完备性:指用汇编语言编写各种程序时,指令系统直接提供的指令足够使用,而不必用软件来实现。完备性要求指令系统丰富、功能齐全、使用方便。
2.有效性:利用该指令系统编写的程序能够高效率的运行,主要体现在占据存储空间小、执行速度快。
3.规整性:包括指令系统的对称性、均匀性、指令格式和数据格式的一致性。对称性是指在指令系统中所有的寄存器和存储器单元都可同等对待,所有指令都可使用各种寻址方式;均匀性是指一种操作性质的指令可以支持各种数据类型;指令格式和数据格式的一致性是指指令长度和数据长度有一定的关系,以方便处理和存取。
4.兼容性:至少做到“向上兼容”,即低档机上运行的软件可以在高档机上运行。





评论