发表于: 2017-04-01 23:16:40
1 648
今天完成的事情:
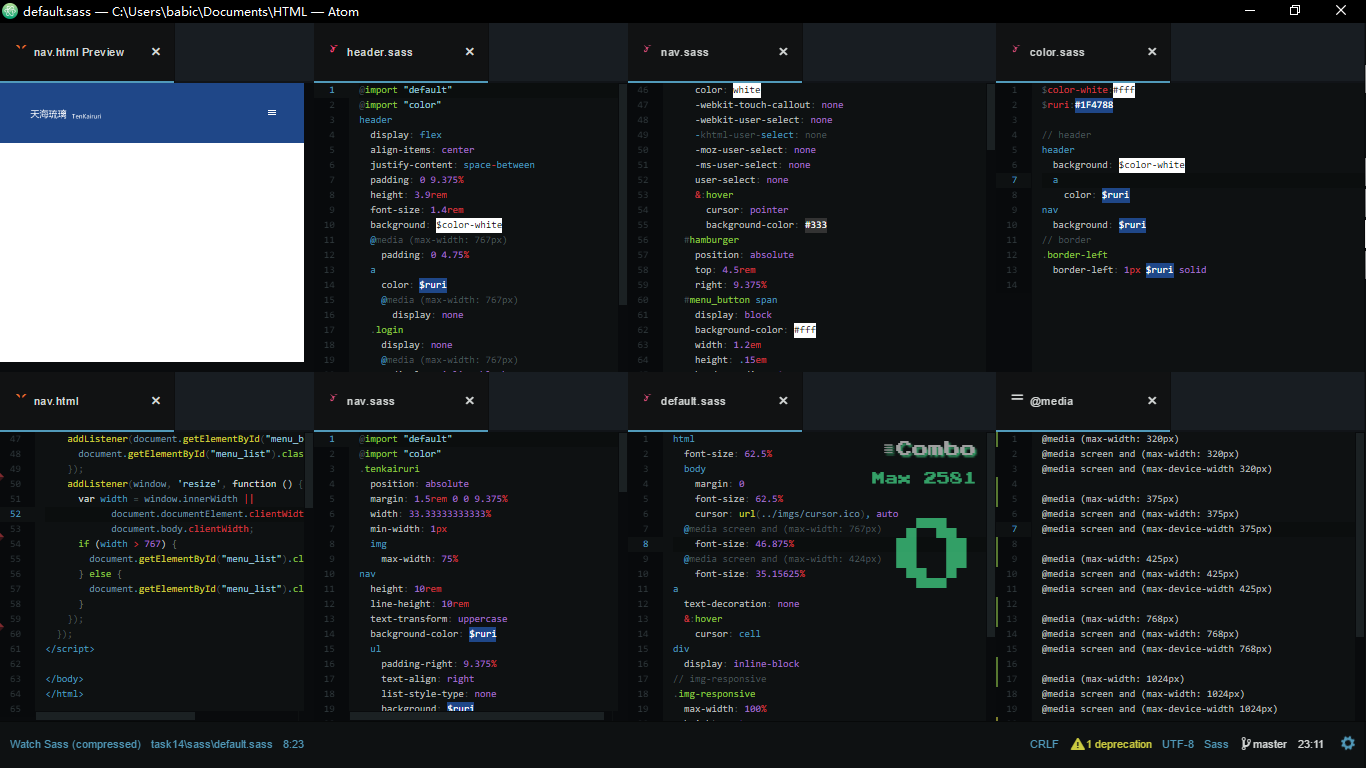
把各种组件拆分成库,拆分的很细,基本是一个组件一个文件,同屏编辑,自己感觉自己都被看晕了,感觉组件库,不适合单人编辑,单人还是使用传统的方式比较好!!!一般没必要拆这么多,不过为了练习,我还是尽量拆分散!!!

媒体库

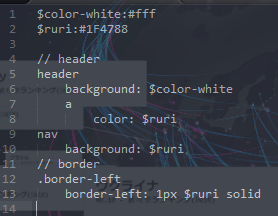
颜色单独分离出来

学习了css引入的概念,我一直都没有能在css里面能引入定义好的css的概念
以前我的理解是,每个特效定义一种css直到今天,我知道了引入系统,
直接可以这样做

明天计划的事情:完成task15
遇到的问题:
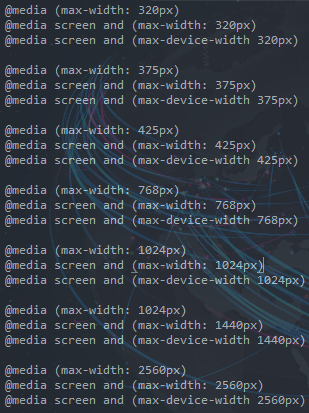
各种显示效果不一样, 这段代码在768分辨率的时候,应该缩小成按钮,然后一直苦恼,一直调试,终于,添加了@media screen and (max-device-width:768px)也没有办法自适应,但是这段代码我发给别人,别人说
这段代码在768分辨率的时候,应该缩小成按钮,然后一直苦恼,一直调试,终于,添加了@media screen and (max-device-width:768px)也没有办法自适应,但是这段代码我发给别人,别人说
“这段代码在我这里没问题啊”
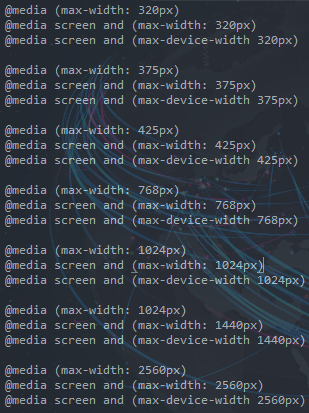
Chrome兼容性问题,然后自己搜索问题,搜索出以下三种定义兼容性的代码,可以这么玩



以前使用padding做的这个部分,现在换成宽高,就不适应了,修改不了行间高距,比较头痛。
收获:
各种兼容性bug,各种调试chrome经验,经验值up,可以打大boss了





评论