发表于: 2017-04-01 22:39:43
2 969
今天完成的事情:
做了任务六header和footer部分布局,table部分有问题。
明天计划的事情:
1.完成任务六
2.熟悉chrome开发者工具的使用技巧
遇到的问题:
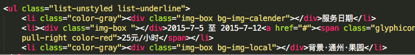
1.使用vertical-align属性垂直居中的时候发现使用bootstrap的文字图标的span部分不能居中,使用height和inline-weight属性也不能够居中;
解决方式:使用margin值微调


2.整个也面布局完成的时候发现table部分没有使用fixed属性,导致下面的文字向上移动的时候会将table推到上方,在使用了fixed属性后,其位置发生了变化,原因正在排查当中。

收获:
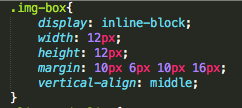
垂直居中的一个方法是在父类元素中设置display:inline-block,即可以通过vertical-align来实现垂直居中。



如图,在父类中设置的效果。





评论