发表于: 2017-04-01 22:04:16
1 899
一、今天完成的任务:
1,完成任务七中第一和第三页面的重构、了解border-box与content-box的区别以及复习弹性盒子布局。
二、遇到的问题:
1,随着less的越来越熟练的运用,所遇到的问题也越来越少,大部分都是一些自己不太注意的地方,尤其是运算符号和数字之间的空格,以及媒体查询里最大值最小值忘了设置单位。这种小问题最烦人了,仔细找都不一定能找到。
三、收获:
1,border-box和content-box的区别:
content-box:
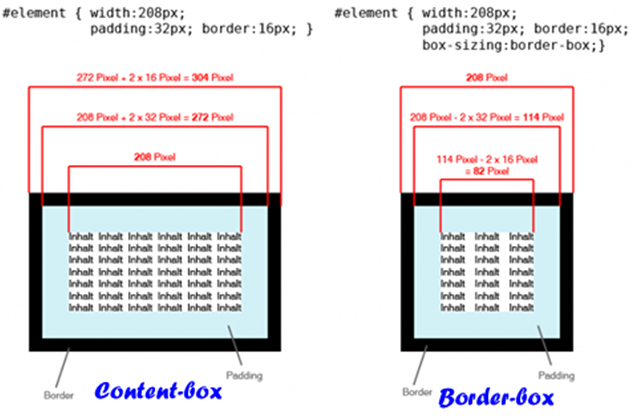
默认值,其让元素维持W3C的标准盒模型,也就是说元素的宽度和高度(width/height)等于元素边框宽度(border)加上元素内距(padding)加上元素内容宽度或高度(content width/ height),也就是element width/height = border + padding + content width / height(如图所示)
border-box:
元素的宽度或高度等于元素内容的宽度或高度。这里的内容宽度或高度包含了元素的border、padding、内容的宽度或高度(此处的内容宽度或高度=盒子的宽度或高度—边框—内距)。(如图所示)

2,vh、vw和%的区别:
通过查看http://www.zhangxinxu.com/wordpress/2012/09/new-viewport-relative-units-vw-vh-vm-vmin/鑫空间了解到vh和vw是相对于视框决定的,视框宽度高度分别都为100.
“视区”所指为浏览器内部的可视区域大小,不包含任务栏标题栏以及底部工具栏的浏览器区域大小。
四、明天的计划:
完成任务七第二个压面的重构。





评论