发表于: 2017-04-01 18:49:45
1 964
今天完成的事情:
1.任务5代码的编写,花了昨天一天,今天半天的时间,终于写好了。
2.学习了flex布局最基本的知识(没有看完实例,只学了了语法):
- ++flex的概念:
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
.box{ display: flex;}行内元素也可以使用Flex布局。
.box{ display: inline-flex;}Webkit内核的浏览器,必须加上
-webkit前缀。.box{ display: -webkit-flex; /* Safari */ display: flex;}注意,设为Flex布局以后,子元素的
float、clear和vertical-align属性将失效。二、基本概念
采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做
main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。项目默认沿主轴排列。单个项目占据的主轴空间叫做
main size,占据的交叉轴空间叫做cross size。- ++flex的容器属性:
三、容器的属性
以下6个属性设置在容器上。
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
3.1 flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)。.box { flex-direction: row | row-reverse | column | column-reverse;}
它可能有4个值。
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
3.2 flex-wrap属性
默认情况下,项目都排在一条线(又称"轴线")上。
flex-wrap属性定义,如果一条轴线排不下,如何换行。
.box{ flex-wrap: nowrap | wrap | wrap-reverse;}它可能取三个值。
(1)
nowrap(默认):不换行。
(2)
wrap:换行,第一行在上方。
(3)
wrap-reverse:换行,第一行在下方。
3.3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。.box { flex-flow: <flex-direction> || <flex-wrap>;}3.4 justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。.box { justify-content: flex-start | flex-end | center | space-between | space-around;}
它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
3.5 align-items属性
align-items属性定义项目在交叉轴上如何对齐。.box { align-items: flex-start | flex-end | center | baseline | stretch;}
它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
3.6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。.box { align-content: flex-start | flex-end | center | space-between | space-around | stretch;}
该属性可能取6个值。
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。
四、项目的属性
以下6个属性设置在项目上。
orderflex-growflex-shrinkflex-basisflexalign-self
4.1 order属性
剩下的我就附链接了:
看完了也不太理解,写任务五代码没能用上,后续会慢慢学习。
3.学习了另一种position:fixed。它的定位时针对于浏览器窗口的,正好这次写代码要用上,使用过程中,发现它也是会脱离文档流的,而且为了避免下面的元素上移后遮盖住它,必须设置它的z-index值为1(默认为0),这样它才会显示在上面,然后由于脱离文档流后,下面的div会上移被遮住,我采用了在它背后建立一个没有内容的div。
4.第一次写代码采用html文件和css文件分离,使用<link rel=......>引入css文件。
5.采用媒体查询,设置body的最大显示宽度为720px,并且在320px-480px之间设置font-size:40%,以便适应小屏幕设备的浏览体验。
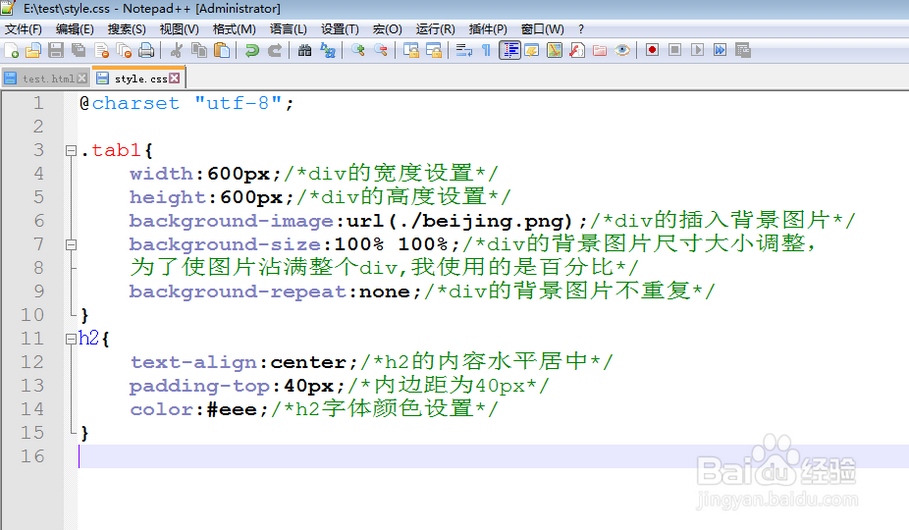
6.知道了如何设置图片为background:

详细的可以参考如下:
http://www.divcss5.com/shili/s687.shtml
明天计划的事情:
1.停下脚步,继续学习前五个任务里面涉及的基础知识及难点疑点。
2.优化自己前几个任务所写的代码,争取与效果图一模一样。
3.巩固所学基础知识。
我觉得任务五就像是爬山过程中的一个小小的休息凳,除了爬山,也要停下来望望自己走过的路,看看沿途的风景,我现在所要做的就是回归和整理。
遇到的问题:
1.任务五代码编写过程中遇到两个难点,一个是:

这个地方由于有图片,然后文字有两行,而且大小不一。我在编写过程中开始准备采用浮动布局,然而当我设置了宽度后,浮动时却发现第一个是当屏幕尺寸在480px以下时,文字自动跑到图片下面一行去了,而且整个内容没有布面BODY,调整了一天还是失败,最后我采用了absolute,虽然说看起来解决了问题,但是在不同分辨率下效果还是不完美,不知道有没有好一点的解决方法。
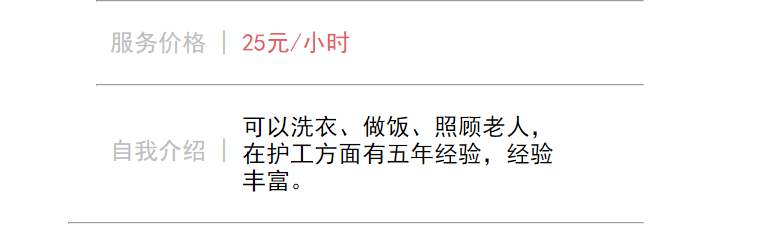
第二个难点:

这里由于后面的文字较长,采用浮动时依然会发生分辨率变小时,后面的自动排到下一排去了,然后我采用了span,设置它的display为inile-block,才能设置成这样,但是效果依然不完美,因为当分辨率变大时,文字不会排成一排,还是折行了,我看了同门的日报说采用box-sizing可以,但是我看了相关资料后没能弄明白。
收获:知道了fixed的用法及解决脱离文档流后下面元素上移的问题。
知道了如何设置图片为background。
了解了一点flex的布局知识,知道如何采用媒体查询设置不同分辨率下的字体大小,获得更好的浏览体验。





评论